Otevřete si svět editace webových stránek s Elementorem! V tomto díle našeho seriálu „Tvorba webových stránek, krok za krokem“ vás provedeme základními i pokročilými technikami práce v Elementoru. Od přehledu rozhraní až po responzivní design – učte se s námi a proměňte svou vizuální představu v živou webovou stránku!

Jak editovat stránky v Elementoru (zdroj: vlastní)
Vítáme vás u pátého dílu našeho seriálu „Tvorba webových stránek, krok za krokem„. Pokud jste nás následovali až sem, již víte, jak postavit základní kostru webu pomocí WordPressu a Elementoru. Nyní se společně ponoříme do umění editace stránek s Elementorem, abyste mohli svou online přítomnost dotáhnout k dokonalosti.
Elementor, jak jistě víte z předchozích článků, je inovativní nástroj, který umožňuje tvorbu webových stránek s lehkostí a elegancí. Přestože je za jeho funkcemi komplexní technologie, pro uživatele je jeho ovládání intuitivní a snadné. Je to jako malování na plátno, kde vaše vize rychle nabývají reálného tvaru.
Pro mnohé je kouzlo Elementoru v jeho schopnosti „táhnout a upouštět“ jednotlivé prvky. Tento drag-and-drop princip umožňuje i úplným začátečníkům vytvářet stránky, které by v minulosti vyžadovaly znalost programování. Máte představu o tom, jak by měla vypadat vaše hlavní stránka, galerie nebo kontaktní formulář? Elementor vám umožní tuto představu realizovat krok za krokem.
V dnešním článku se zaměříme přímo na to, jak editovat a optimalizovat jednotlivé části vašeho webu. Ať už jde o estetické úpravy, přidávání multimédií, nebo dokonalé nastavení pro různá zařízení, společně probereme všechny klíčové aspekty.
Ačkoliv se může zdát, že editace stránek je náročný proces, s námi a s Elementorem to bude hračka. Pokud jste připraveni získat kontrolu nad vzhledem a funkcí vašeho webu, jste na správném místě.
Pojďme se tedy společně vydat na cestu za dokonalým webem, krok za krokem, s podporou Elementoru a s naším dnešním průvodcem. Vítejte v úvodu k editaci stránek – začněme!
Proč je editace s Elementorem tak oblíbená?
Když se podíváme na současné trendy v oblasti tvorby webových stránek, je nemožné přehlédnout rostoucí popularitu nástrojů jako je Elementor. Ale proč je tomu tak? Co dělá z Elementoru tak atraktivní volbu, zejména pro začátečníky?
Za prvé, jednou z hlavních výhod Elementoru je jeho drag-and-drop systém. Co to znamená? Místo klasického zápisu kódu můžete jednoduše „táhnout“ požadované prvky, např. obrázky, texty nebo formuláře, a „upouštět“ je na přesné místo na stránce. Tento intuitivní způsob práce umožňuje i lidem bez znalosti kódování snadno vytvářet profesionálně vypadající stránky.

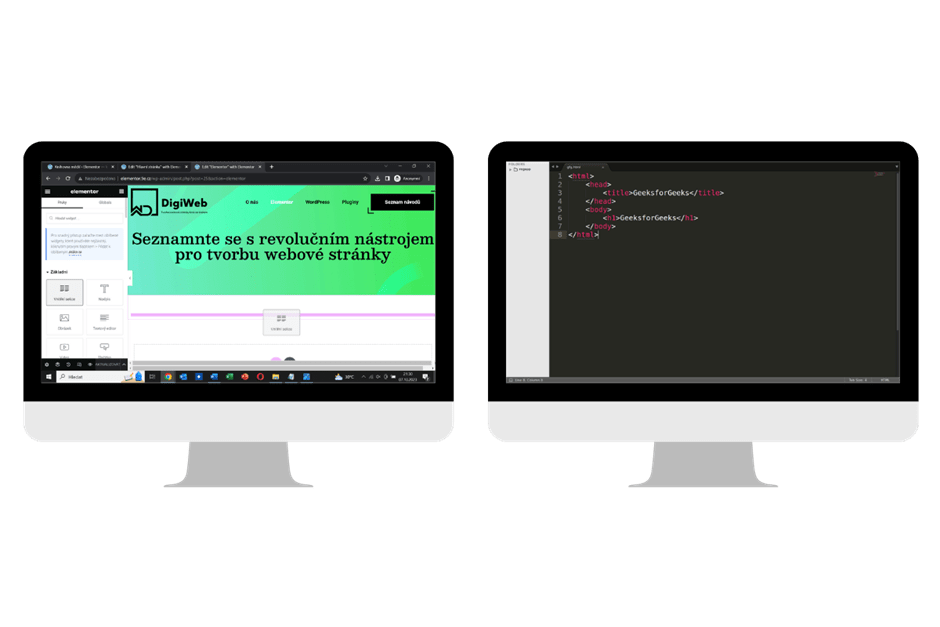
Rozdíl mezi drag-and-drop systémem a HTML kódováním (zdroj: vlastní)
Pro začátečníky je také klíčové, že Elementor nabízí přednastavené šablony a bloky obsahu. Takže i když nemáte jasnou představu o designu vaší stránky, můžete jednoduše vybrat a upravit jednu z těchto šablon dle svých potřeb.
Další obrovskou výhodou je flexibilita. Pokud se rozhodnete něco změnit, není třeba začínat od začátku. S Elementorem můžete snadno přesunout prvky, měnit barvy, písma a mnoho dalšího, a to vše v reálném čase.
Zkrátka a dobře, důvody oblíbenosti Elementoru spočívají v jeho jednoduchosti, flexibility a přístupnosti. Bez ohledu na to, zda jste zkušený webdesignér nebo úplný nováček, Elementor nabízí nástroje, díky kterým se tvorba webu stává snadnou a zábavnou činností.
Přehled rozhraní Elementoru
Při prvním otevření Elementoru může působit jeho rozhraní jako poněkud komplikované. Ale nebojte se, v průběhu času si zvyknete a oceníte, jak intuitivní a uživatelsky přívětivé toto rozhraní ve skutečnosti je. V tomto segmentu si dáme přehled hlavních částí, se kterými se setkáte při práci s Elementorem.
Nástrojový pruh: Hned nahoře na obrazovce najdete nástrojový pruh. Zde můžete rychle přistoupit k funkcím jako je uložení vašeho designu, náhled stránky, mobilní režim a další nastavení. Je důležité si zvyknout na pravidelné ukládání vašeho pokroku, abyste předešli ztrátě práce.
Widgety: Na levém okraji obrazovky najdete panel s widgety. Tyto malé bloky funkcionality můžete jednoduše přetáhnout na svou stránku. Může jít o cokoli, od textových bloků a obrázků po složitější prvky, jako jsou galerie či kontaktní formuláře. Každý widget má vlastní nastavení, kde můžete upravit jeho vzhled a chování.
Základní prvky: Elementor nabízí širokou škálu základních prvků, díky kterým můžete vytvářet svou stránku krok za krokem. Tyto prvky zahrnují sloupce, oddělovače, nadpisy a mnoho dalšího. V kombinaci s widgety nabízí nekonečné možnosti pro vytváření unikátních designů.
PRO prvky: Pokud jste investovali do verze Elementor PRO, budete mít k dispozici ještě širší nabídku nástrojů a prvků. Elementor PRO nenabízí jen pokročilé widgety, ale také celou řadu šablon a bloků, které vám umožní dosáhnout ještě sofistikovanějšího a profesionálnějšího designu vašeho webu. Můžete také například vytvářet globální widgety, které lze použít na více místech vašeho webu. Máte také k dispozici více možností pro stylování, animace a interaktivní prvky, které mohou vaše stránky opravdu oživit.
Pokud máte pocit, že se v tomto rozhraní ztrácíte, nezoufejte. Stejně jako u jakéhokoli nového software či aplikace, i zde je klíčem praxe. Věřte, že po několika pokusech a experimentech budete navigovat rozhraním Elementoru s lehkostí a sebedůvěrou. A to je přesně to, co vám chceme s tímto článkem pomoci dosáhnout. Takže pojďme na to!

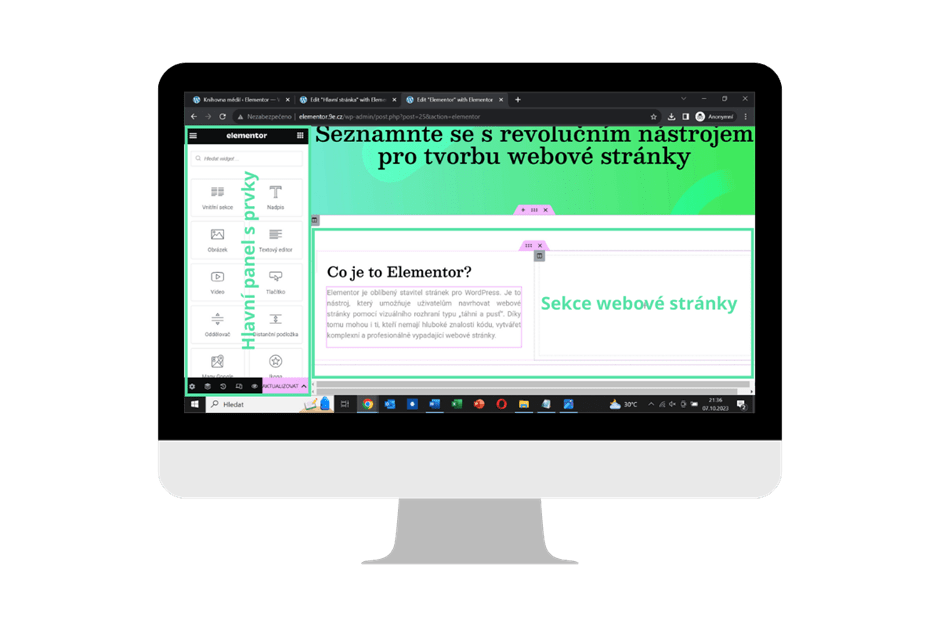
Náhled na panel s prvky (zdroj: vlastní)
Vytváření a úprava sekce
V rámci tvorby webových stránek v Elementoru jsou sekce jedním z nejzákladnějších stavebních bloků. Každá sekce může obsahovat různé widgety a designové prvky, které spolu vytvářejí jednotný celek. Pojďme se podívat, jak na vytváření nových sekcí, úpravu stávajících a aplikaci různých stylů a animací.
Jak přidat novou sekci, krok za krokem
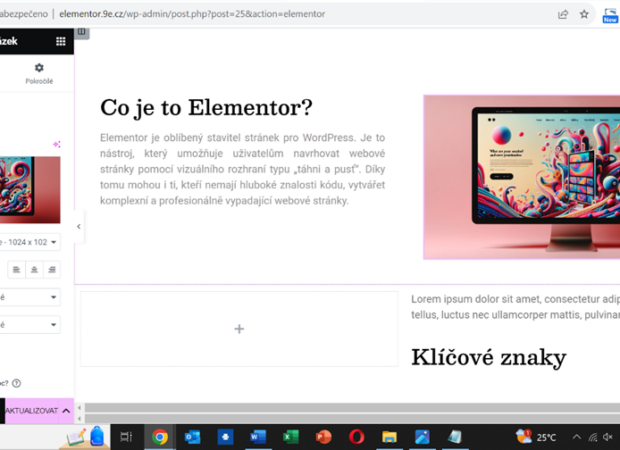
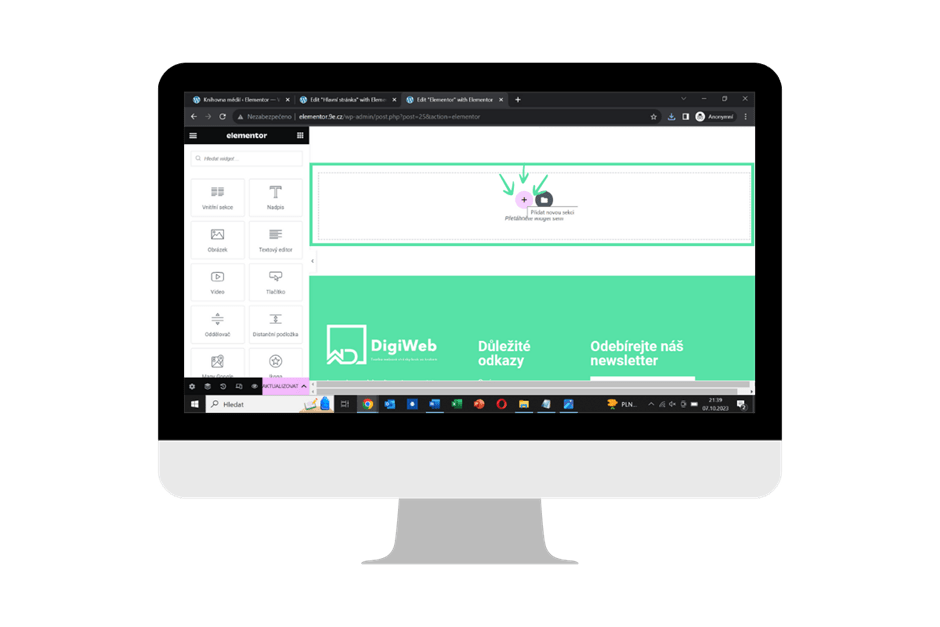
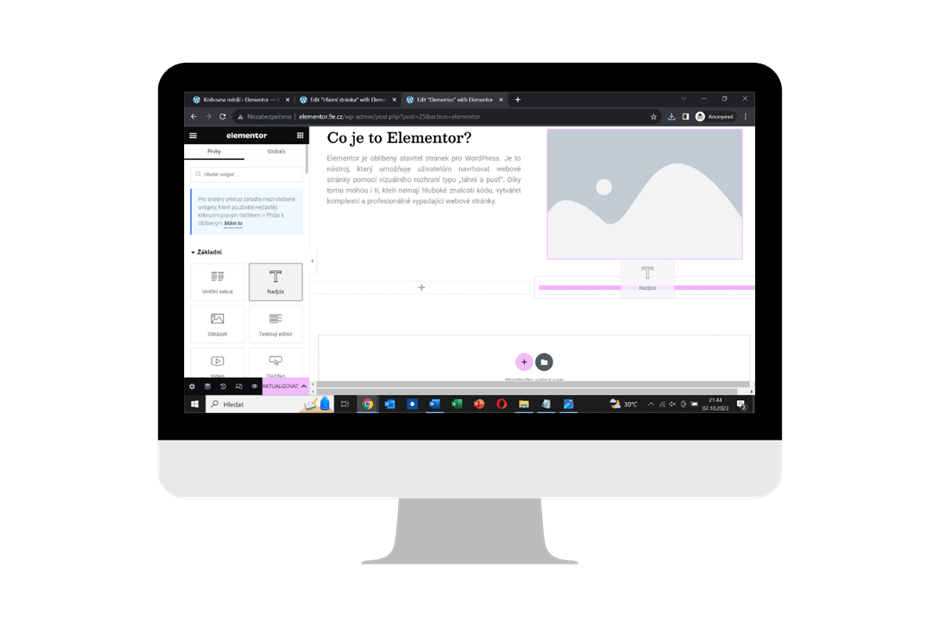
Krok 1: V hlavním rozhraní Elementoru klikněte na ikonu „+“ na středu obrazovky.

Jak přidat novou sekci (zdroj: vlastní)
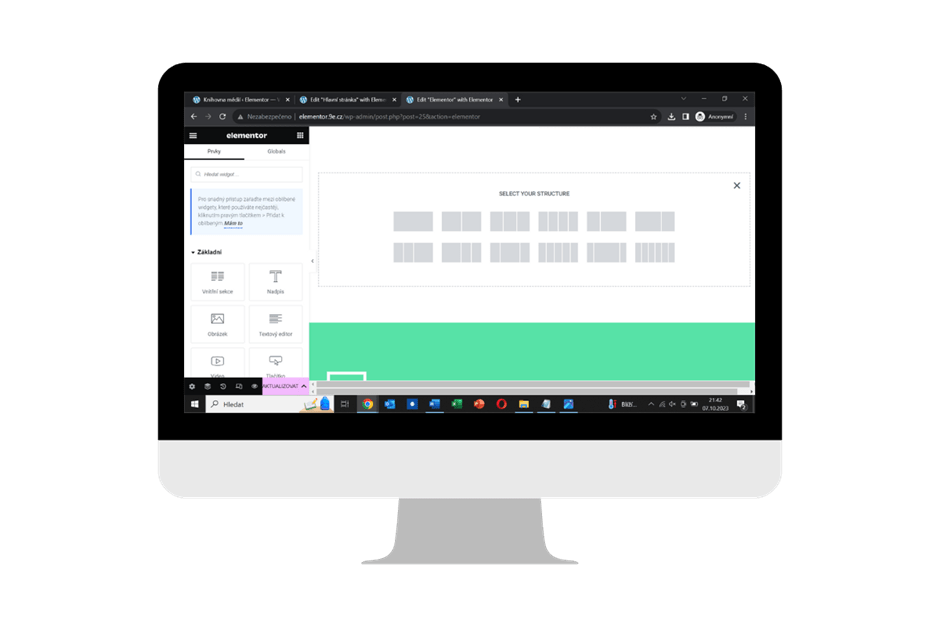
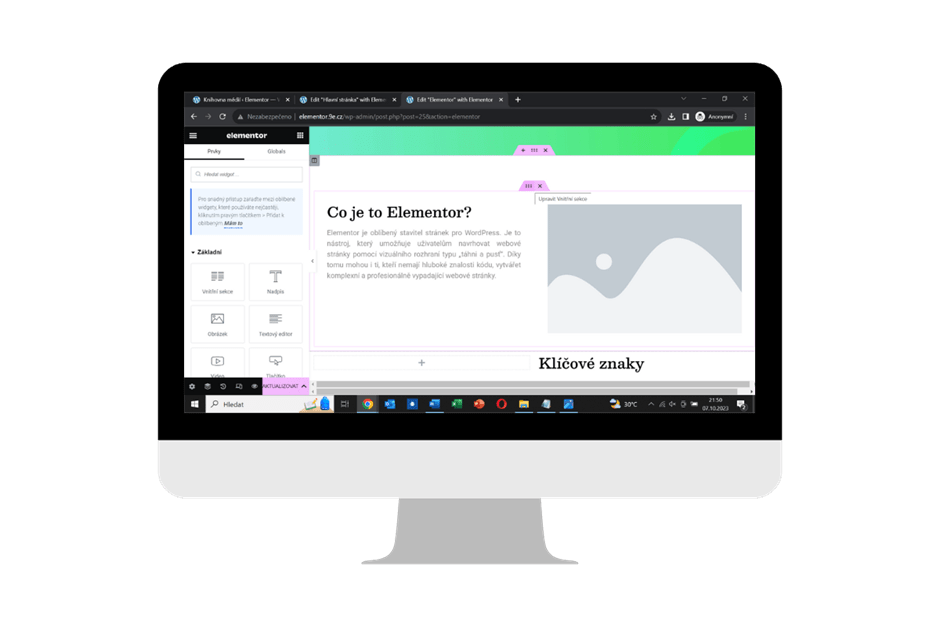
Krok 2: Zobrazí se vám možnosti pro vytváření nové sekce. Můžete si vybrat mezi jedním sloupcem, dvěma sloupci a dalšími variantami.

Výběr typu sekce (zdroj: vlastní)
Krok 3: Po výběru požadované struktury sekce se nová sekce objeví na vaší stránce a můžete do ní přidávat widgety dle vaší potřeby.

Vkládání widgetů do sekce (zdroj: vlastní)

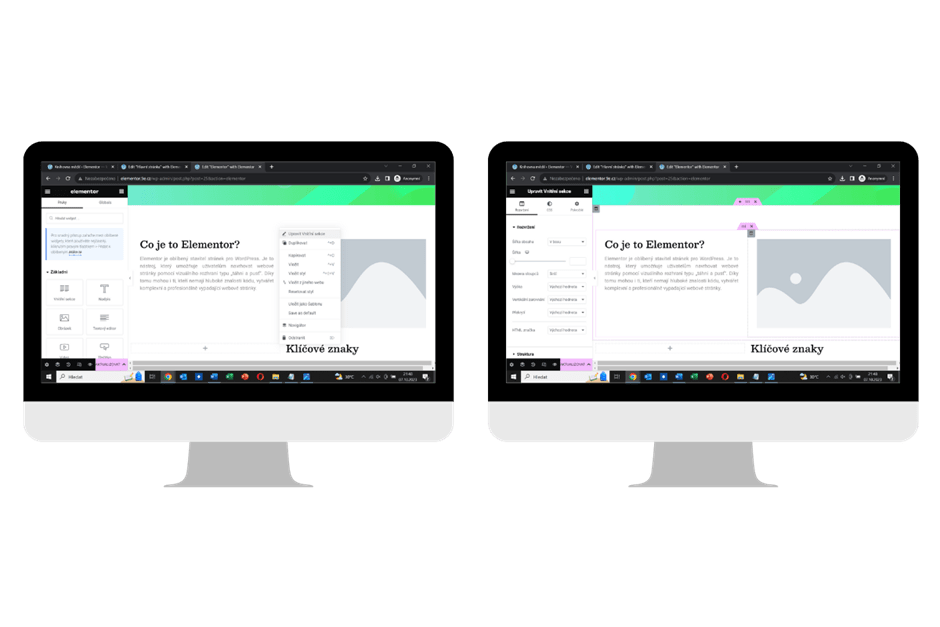
Úprava existující sekce (zdroj: vlastní)
Krok 2: V kontextovém menu vyberte možnost „Upravit sekci“. Otevře se levý panel s možnostmi úprav.

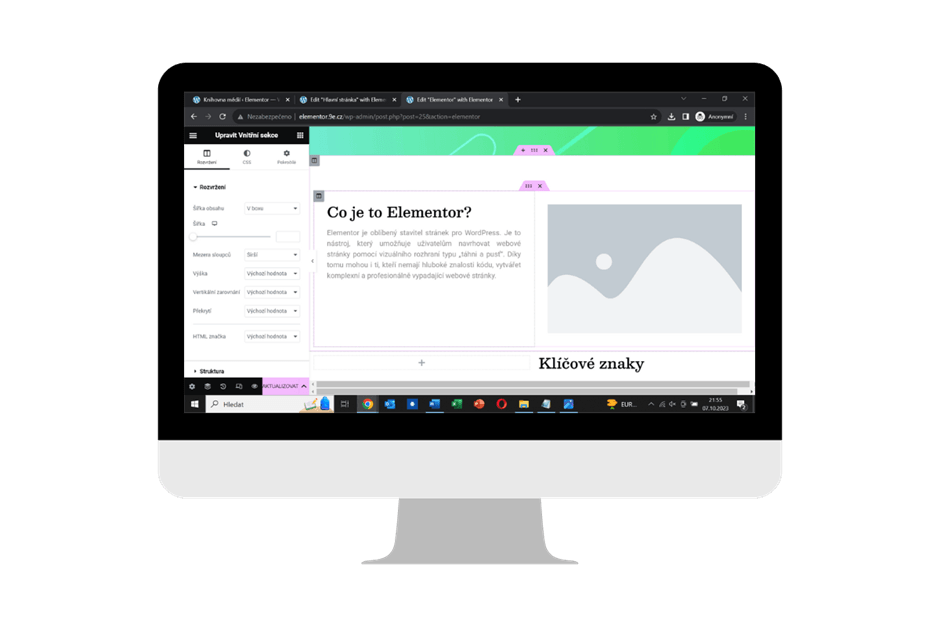
Úprava vytvořené sekce (zdroj: vlastní)
Krok 3: Zde můžete měnit vlastnosti sekce jako jsou barvy, okraje, stíny, pozadí a další.

Změna vlastností sekce (zdroj: vlastní)
Aplikace různých stylů a animací
Krok 1: Po kliknutí na „Upravit sekci“ v levém panelu přejděte na záložku „Styl“.

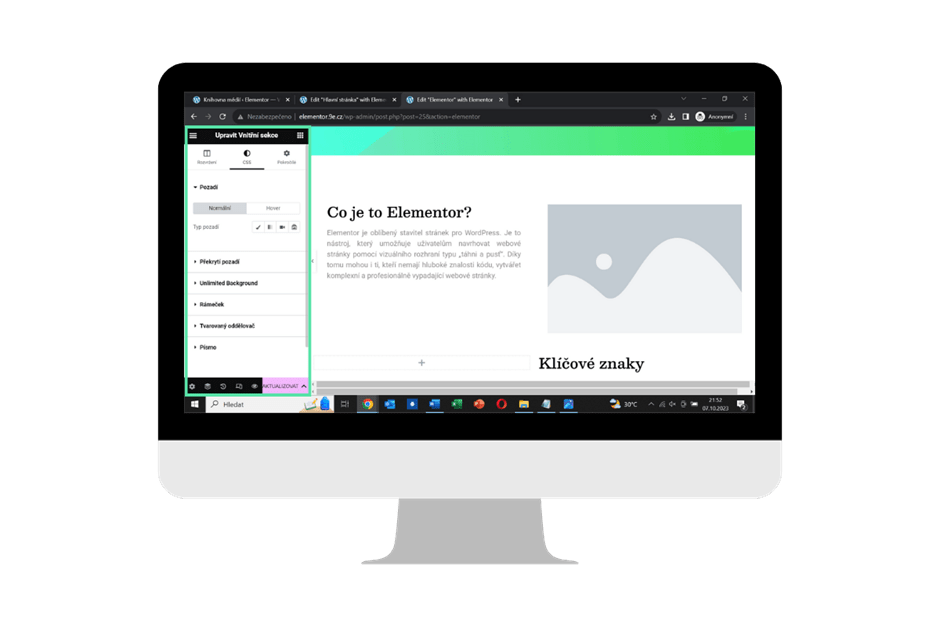
Úprava vzhledu sekce (zdroj: vlastní)
Krok 2: Zde najdete možnosti pro nastavení barvy pozadí, obrázků pozadí, gradientů a dalších grafických prvků.

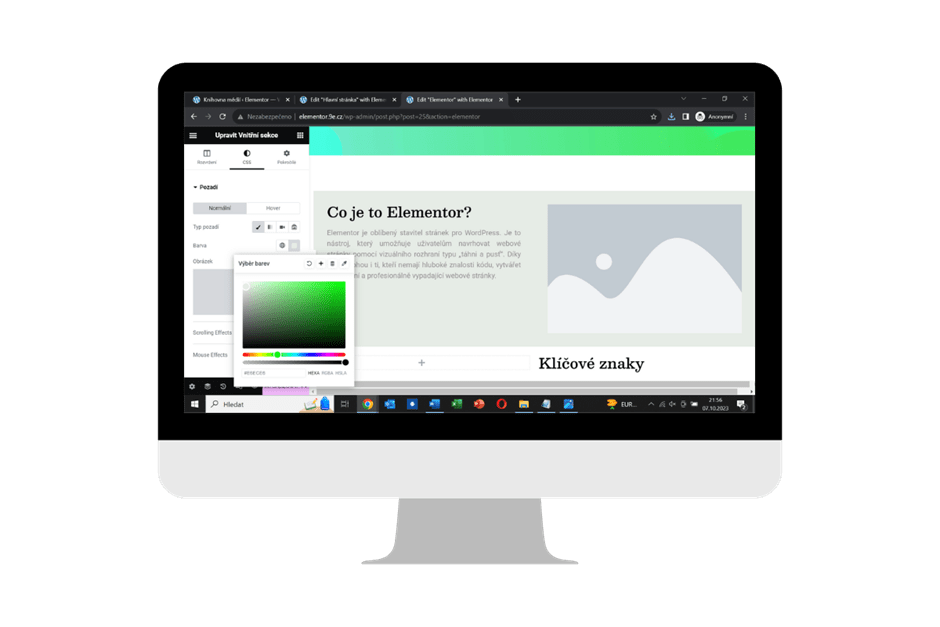
Změna barvy pozadí sekce (zdroj: vlastní)
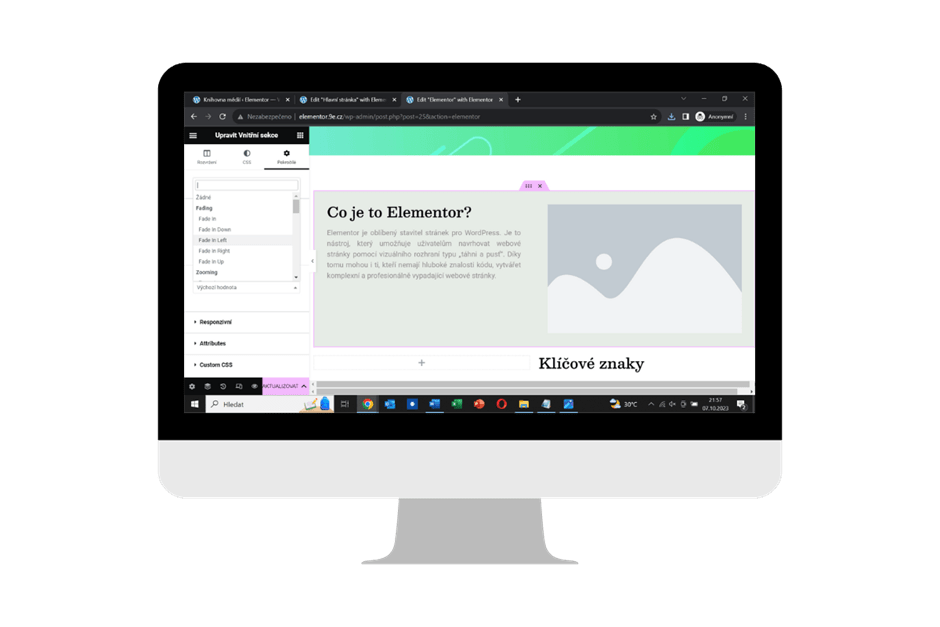
Krok 3: Pro aplikaci animace přejděte na sekci „Pokročilé“. Zde najdete možnosti animace, jako jsou odsouvat, otáčet nebo zvětšovat.

Nastavení animace sekce (zdroj: vlastní)
Práce se sekcemi je základem pro vytváření webových stránek v Elementoru. Jakmile si osvojíte tuto dovednost, budete mít mnohem větší kontrolu nad celkovým vzhledem a funkcionalitou vašeho webu. Výhodou je, že Elementor je navržen tak, aby byl co nejintuitivnější, takže i pokud jste začátečník, rychle se dostanete do tempa a začnete vytvářet stránky přesně podle svých představ.
Práce s widgety, krok za krokem
Widgety v Elementoru představují základní stavební bloky vašeho webu. Od textových bloků a obrázků až po složitější funkční prvky, jako jsou formuláře nebo posuvníky. Naučte se, jak s nimi efektivně pracovat, a vaše stránky se stanou skutečným mistrovským dílem.
Přidání widgetu do sekce
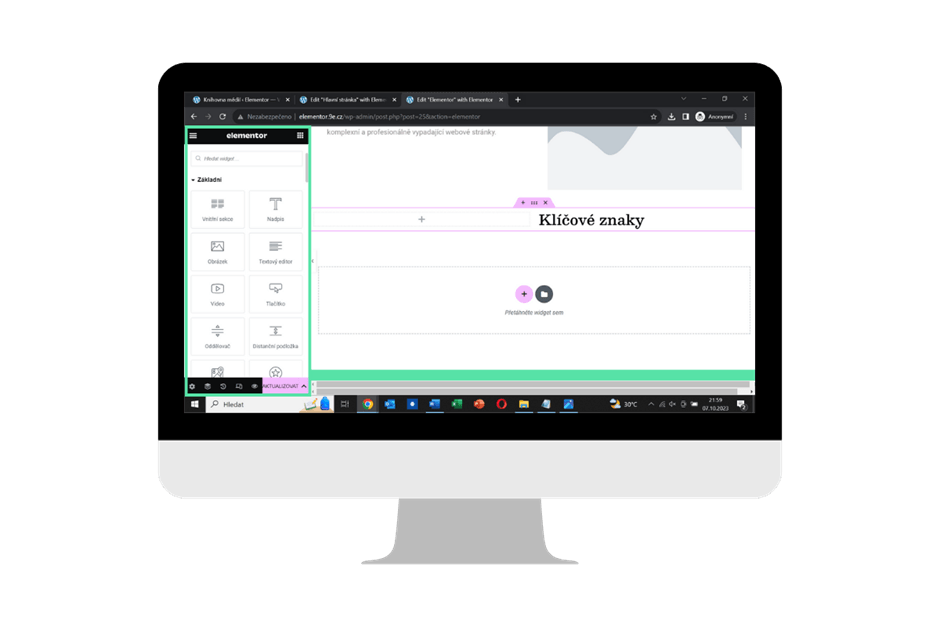
Krok 1: V levém panelu v rozhraní Elementoru najdete seznam dostupných widgetů. Podle kategorie můžete vybrat ten, který potřebujete.

Hlavní panel widgetů v základní verzi (zdroj: vlastní)
Krok 2: Jednoduše přetáhněte widget myší do příslušné sekce na vaší stránce. Měli byste vidět fialové obdélníkové pole označující místo, kam můžete widget umístit.

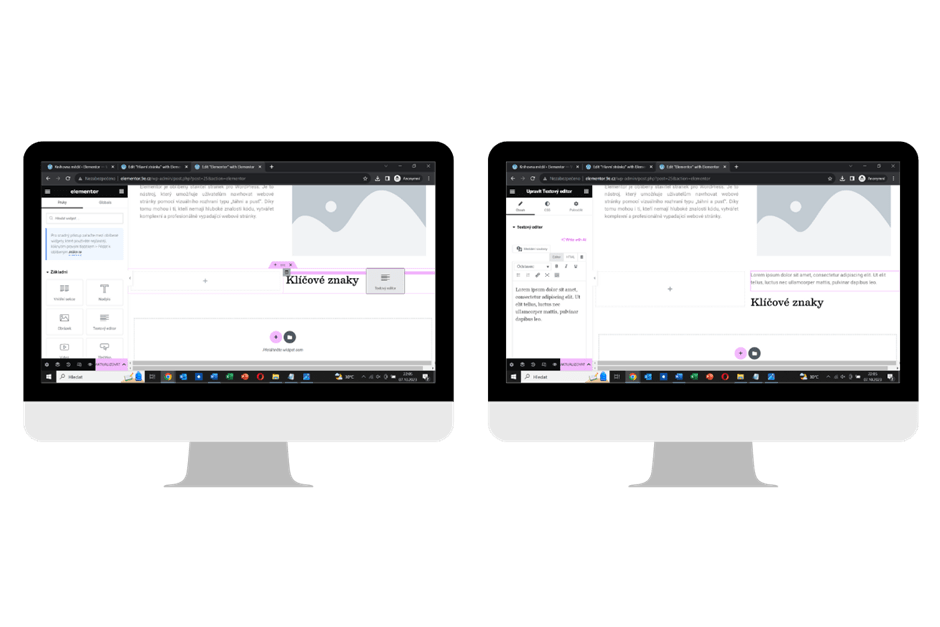
Vložení widgetu „textové pole“ do sekce (zdroj: vlastní)
Krok 3: Po umístění widgetu do sekce se automaticky otevře levý panel s možnostmi konfigurace tohoto widgetu.

Panel pro úpravu widgetu „textové pole“ (zdroj: vlastní)
Upravení obsahu widgetu
Krok 1: Po kliknutí na widget na stránce se v levém panelu zobrazí možnosti pro jeho úpravu.

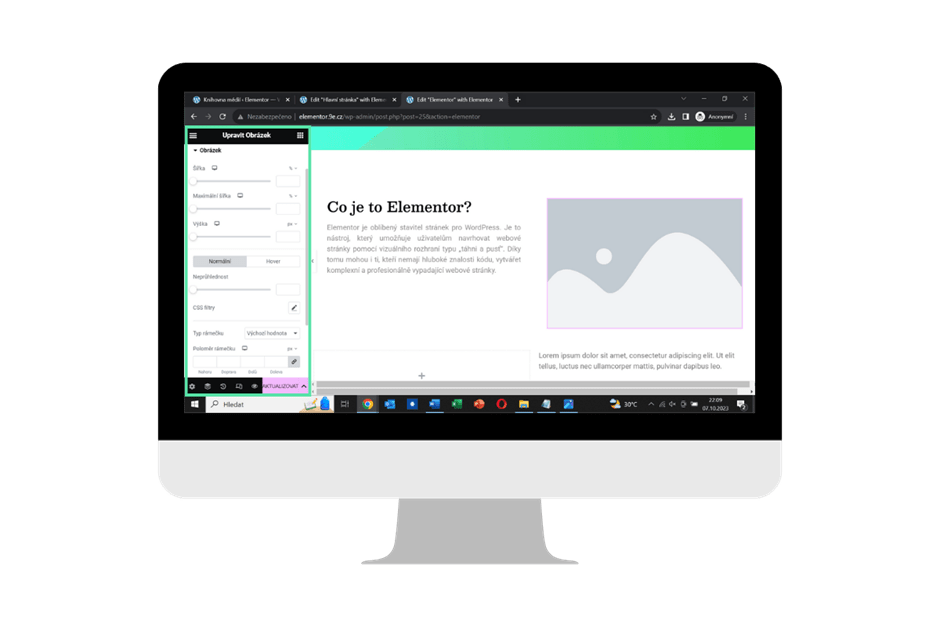
Úprava widgetu „textové pole“ (zdroj: vlastní)
Krok 2: V záložce „Obsah“ můžete upravovat texty, obrázky, odkazy nebo jiný obsah, který widget obsahuje.

Změna obsahu widgetu (zdroj: vlastní)
Krok 3: Pokud potřebujete změnit pořadí widgetů v sekci, jednoduše je přetáhněte myší na požadované místo.

Změna pořadí widgetů (zdroj: vlastní)
Aplikace stylů a pokročilé možnosti widgetů
Krok 1: Po výběru widgetu přejděte v levém panelu na záložku „Styl“. Zde můžete upravovat vizuální vlastnosti widgetu, jako jsou barvy, typografie, pozadí a další.

Úprava vlastností designu widgetu (zdroj: vlastní)
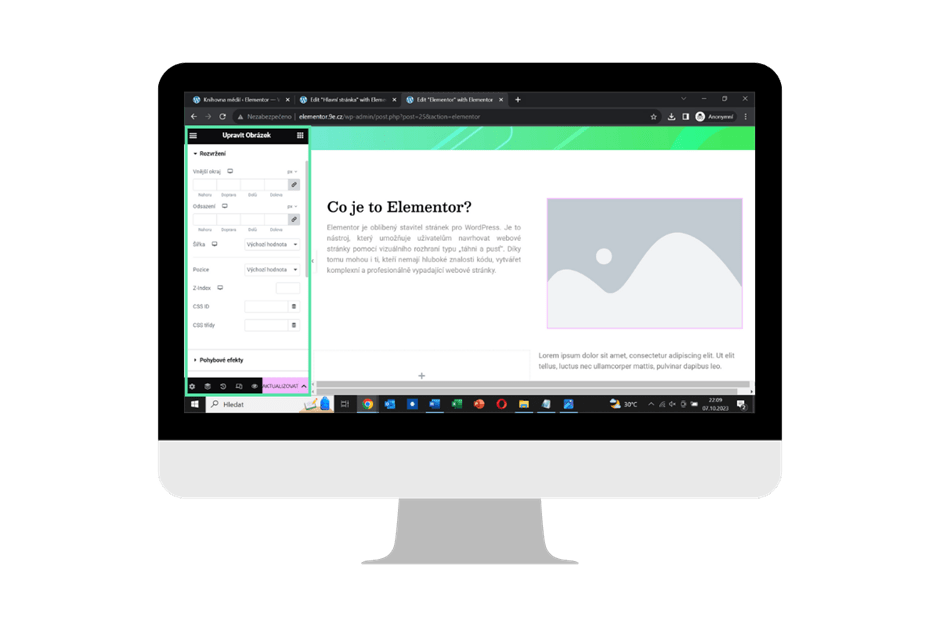
Krok 2: Pro pokročilé možnosti a nastavení widgetů klikněte na záložku „Pokročilé“. Zde najdete nastavení okraje, paddingu, animace a další specifické funkce pro daný widget.

Pokročilé nastavení widgetu (zdroj: vlastní)
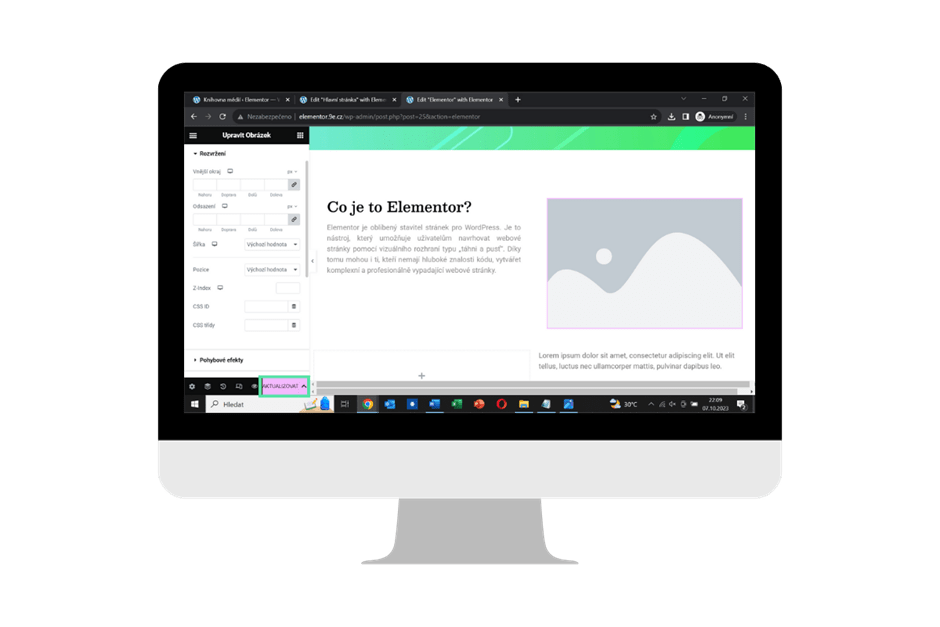
Krok 3: Nezapomeňte na uložení změn. Po dokončení úprav widgetu klikněte na zelené tlačítko „Uložit“ v pravém horním rohu.

Aktualizace změn (zdroj: vlastní)
Widgety jsou srdcem vaší stránky v Elementoru. Ať už potřebujete přidat text, obrázky, videa nebo interaktivní prvky, všechno je k dispozici prostřednictvím těchto užitečných nástrojů. Věnování času kvalitní práci s widgety znamená vytvoření stránky, která nejen vypadá skvěle, ale také plní svůj účel.
Responzivní design a nastavení pro různá zařízení
V dnešní době, kdy lidé přistupují k webům z různých zařízení, je nezbytné, aby vaše webové stránky vypadaly dobře a fungovaly bezchybně na jakémkoli zařízení, ať už je to mobilní telefon, tablet nebo desktop. Elementor nabízí intuitivní nástroje, které vám umožní přizpůsobit a optimalizovat vaše stránky pro každé z těchto zařízení.
Desktop: To je výchozí zobrazení, s kterým pracujete v Elementoru. Je optimalizováno pro širší obrazovky, například monitory notebooků nebo stolních počítačů.
Tablet: Pokud chcete upravit, jak se váš web zobrazuje na tabletech, stačí kliknout na ikonu tabletu v dolní části levého panelu. Zde můžete upravit velikost textu, obrázků a dalších prvků tak, aby odpovídaly zobrazení na tabletu.
Mobilní telefony: Kliknutím na ikonu mobilního telefonu se zobrazí náhled vašeho webu, jak by vypadal na mobilním zařízení. Toto zobrazení vám umožní upravit a přizpůsobit prvky tak, aby byly snadno čitelné a použitelné na menších obrazovkách.
Elementor rovněž nabízí možnost upravit různá nastavení, jako jsou padding a okraje, pro každé zařízení zvlášť. Takže můžete mít jistotu, že vaše stránka bude vypadat perfektně na jakémkoli zařízení.

Responzivita webové stránky (zdroj: vlastní)
Responzivní design v Elementoru vám dává možnost nejen přizpůsobit, ale i optimalizovat vaše stránky pro každé zařízení, což zajišťuje skvělý uživatelský zážitek pro všechny návštěvníky vašeho webu.
Testování a publikace stránky
Po dokončení všech úprav a designových změn je důležité si stránku důkladně otestovat, než ji publikujete pro veřejnost. Elementor nabízí různé možnosti pro náhled a testování vaší stránky v různých režimech.
- Režim náhledu: Kliknutím na ikonu „Náhled“ (vypadá jako malý počítačový monitor) v pravém horním rohu můžete získat představu o tom, jak se vaše stránka zobrazí návštěvníkům.
- Testování na různých zařízeních: Jak jsme již zmínili v předchozí kapitole, vždy je dobré prověřit, jak se vaše stránka zobrazuje na různých zařízeních – desktop, tablet a mobil. Tím zajistíte, že je váš design skutečně responzivní.
- Procházení a interakce: Přejděte po všech stránkách, klikněte na všechny odkazy, ověřte funkčnost formulářů a testujte všechny interaktivní prvky.
- SEO a rychlost načítání: Je důležité také zkontrolovat, zda je vaše stránka optimalizována pro vyhledávače a zda se načítá rychle. Pomocí nástrojů jako Google PageSpeed Insights můžete získat představu o rychlosti načítání vaší stránky.
- Po úspěšném testování a opravě případných problémů je čas stránku publikovat. Klikněte na zelené tlačítko „Publikovat“ v pravém horním rohu a vaše stránka bude živá!
Důkladné testování je klíčem k úspěchu. Nejenže vám to pomůže odhalit a opravit případné chyby, ale také vám to dá jistotu, že vaše stránka nabízí kvalitní uživatelský zážitek. Po publikaci sledujte návštěvnost a chování uživatelů na vašem webu a buďte připraveni na průběžné úpravy a zlepšení. Můžete také využít našich služeb Audit webových stránek.
Co nás čeká v dalším díle
Představte si, že stojíte na vrcholu kopce a koukáte dolů na cestu, kterou jste dosud ušli. Každý krok, který jste udělali v procesu tvorby webových stránek s Elementorem, vám pomohl získat hlubší porozumění a dovednosti v oblasti webového designu.
Z dosavadních dílů našeho seriálu „Tvorba webových stránek, krok za krokem“ jste se naučili základy WordPressu, seznámili se s funkcemi Elementoru, pochopili, jak upravit záhlaví a zápatí a dnes jste se ponořili do hloubky editace stránek. Vaše stránka teď začíná nabírat skutečný tvar a vzhled, a to vše díky vašemu úsilí a odhodlání.
Pokud máte pocit, že jste na vrcholu své tvůrčí cesty, připravte se, protože následující díl vás vezme ještě dále. V dalším dílu se podíváme na vytváření šablon v Elementoru a prozkoumáme opakované sekce v Elementoru, což vám umožní vytvářet konzistentní a profesionální design na všech stránkách vašeho webu.

Tvorba webové stránky, krok za krokem (zdroj: vlastní)
Zůstaňte s námi a pokračujte v cestě sebezdokonalování a tvorby úžasných webových stránek. Každý nový krok vás posune blíže k tomu, abyste se stali mistrem ve svém řemesle. Pokud jste dosud následovali každý krok, máte všechny předpoklady k tomu, aby vaše stránka nebyla jen dobrá, ale vynikající. Tak proč se zastavit teď? Vaše cesta s Elementorem je teprve na začátku!
Nezapomeňte, že Digihood je tu vždy pro Vás a nabízí Vám perfektní služby, od webhostingu, přes tvorbu webových stránek, e-shopu a webdesign, až po SEO, správu webu a jejich analytiku.