Vítejte u dalšího dílu našeho výukového seriálu Tvorba webové stránky, krok za krokem. Dnes se zaměříme na jeden z nejdůležitějších prvků každé webové stránky – kontaktní formulář. Kontaktní formuláře nejsou jen prostým prostředkem komunikace mezi vámi a vašimi návštěvníky, ale jsou klíčovým prvkem pro vytváření vztahů, sběr cenných zpětných vazeb a dokonce i pro generování potenciálních obchodních příležitostí.
V minulých dílech našeho seriálu jsme se seznámili s Elementorem a jeho neomezenými možnostmi při tvorbě webových stránek, od základní instalace až po mířené upravování záhlaví a zápatí. Dnes půjdeme ještě dál a ukážeme si, jak můžete efektivně využít Elementor pro vytvoření funkčního a vizuálně přitažlivého kontaktního formuláře. Navíc se podíváme i na to, jak můžete tyto formuláře obohatit a rozšířit jejich funkcionalitu pomocí externích pluginů.
Ať už jste úplný začátečník nebo již máte s tvorbou webových stránek zkušenosti, tento díl vám poskytne jasné a srozumitelné instrukce, jak krok za krokem vytvořit kontaktní formulář, který bude nejen funkční, ale i přínosný pro vaše webové stránky.
Pojďme se tedy ponořit do světa kontaktních formulářů a zjistit, jak mohou přispět k úspěchu vaší online prezentace!

Základy kontaktních formulářů
V této kapitole se podíváme na základní principy kontaktních formulářů a proč jsou pro vaše webové stránky nezbytné. Kontaktní formulář není jen prostředek pro získání zpětné vazby od návštěvníků, ale je to také nástroj pro budování vztahů s potenciálními klienty a zvýšení konverzí.
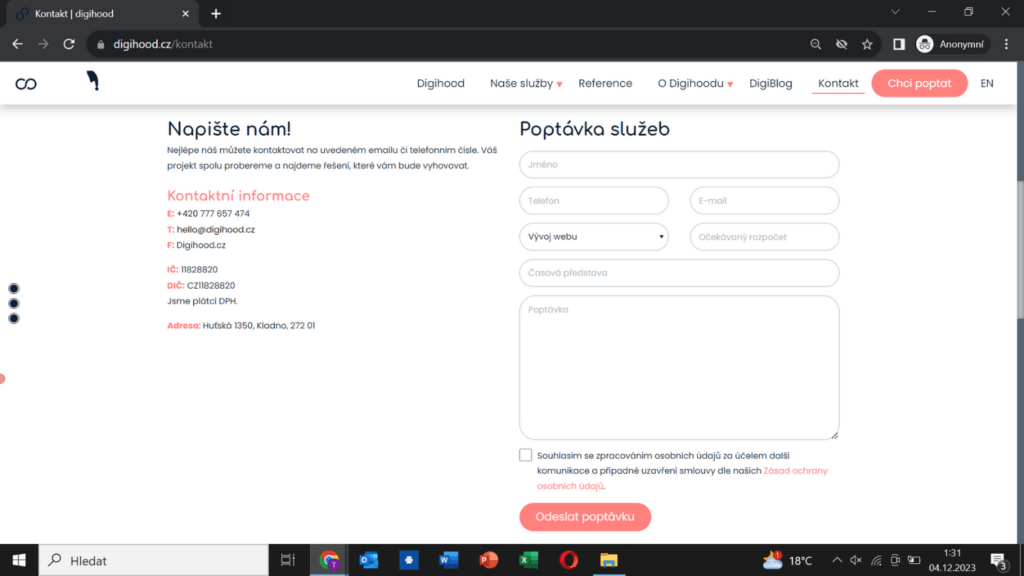
Kontaktní formulář je v podstatě rozhraní mezi vámi a uživateli vašeho webu. Umožňuje návštěvníkům snadno vás kontaktovat, aniž by museli opustit vaši stránku. To znamená, že je důležité, aby byl formulář jasný, přívětivý a snadno přístupný.
Důležité aspekty kontaktního formuláře:
- Jednoduchost a přehlednost: Ujistěte se, že váš formulář není přeplněný a je snadno pochopitelný.
- Relevantní pole: Zahrňte pouze nezbytná pole, jako je jméno, e-mail, předmět a zpráva.
- Ochrana soukromí: Informujte uživatele o tom, jak budete s jejich daty nakládat a zajistěte jejich ochranu.
- Zpětná vazba po odeslání: Po odeslání formuláře poskytněte uživateli potvrzení, že byl formulář úspěšně odeslán.
Při tvorbě kontaktního formuláře je také důležité myslet na SEO. Použití relevantních klíčových slov, jako je „kontaktní formulář“, „komunikace s klienty“ a „interakce uživatele“, může pomoci ve vyhledávačích zvýšit viditelnost vašich stránek.
V další kapitole se podíváme na to, jak můžete s pomocí Elementoru vytvořit efektivní kontaktní formulář pro váš web.
Vytváření kontaktního formuláře v Elementoru
Po pochopení základních principů kontaktních formulářů se nyní podíváme na praktickou stránku věci – jak krok za krokem vytvořit kontaktní formulář pomocí Elementoru. Elementor je oblíbeným nástrojem pro tvorbu webových stránek na WordPressu, který nabízí jednoduchý drag-and-drop editor, díky kterému je tvorba webového designu snadná i pro začátečníky.
Postup vytváření formuláře:
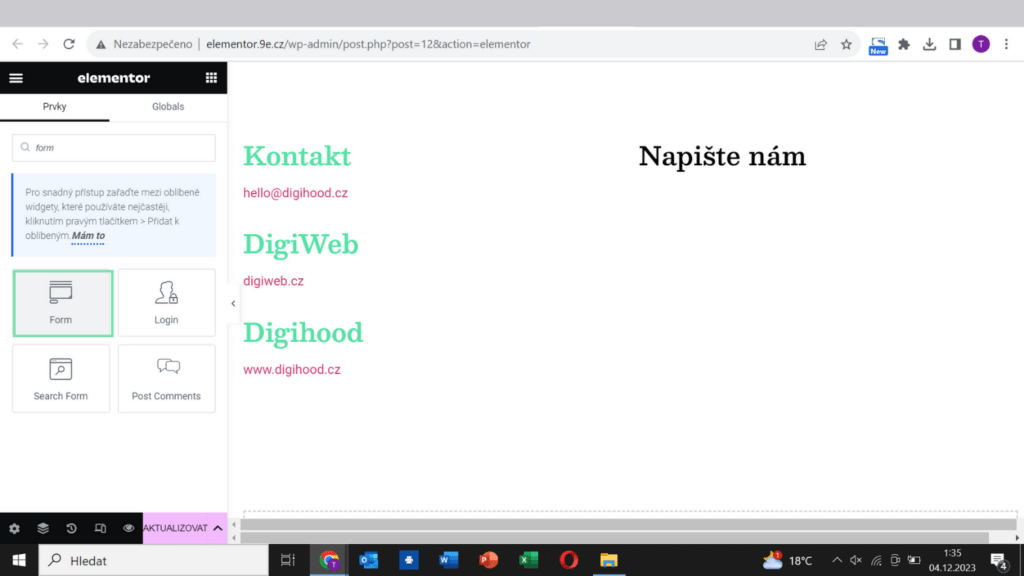
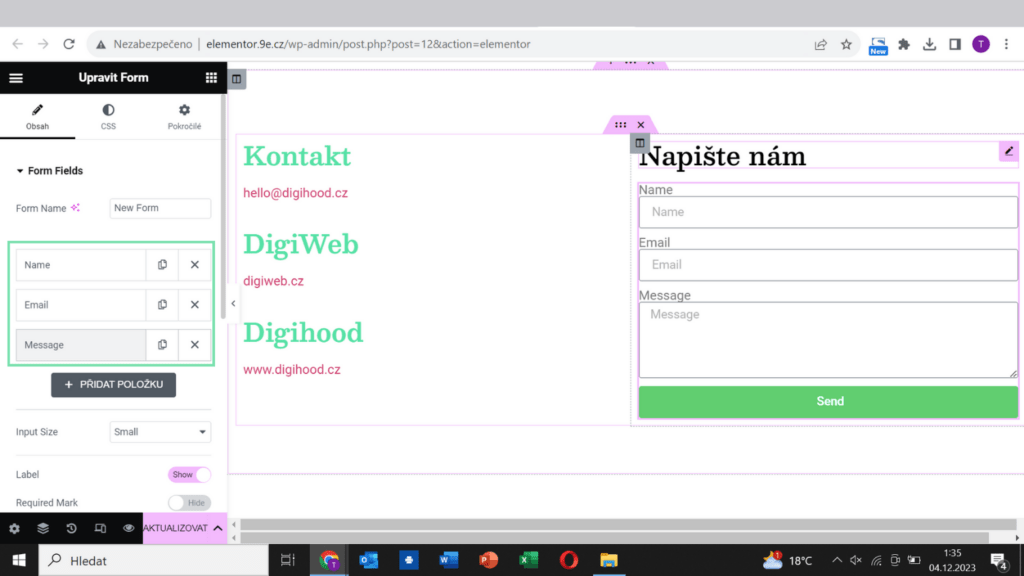
1. Výběr widgetu: Na své stránce v Elementoru vyberte widget ‚Formulář‘.

2. Přidání a úprava polí: Přidejte potřebná pole, jako jsou jméno, e-mail, předmět a zpráva. Můžete upravit nastavení každého pole podle vašich potřeb.

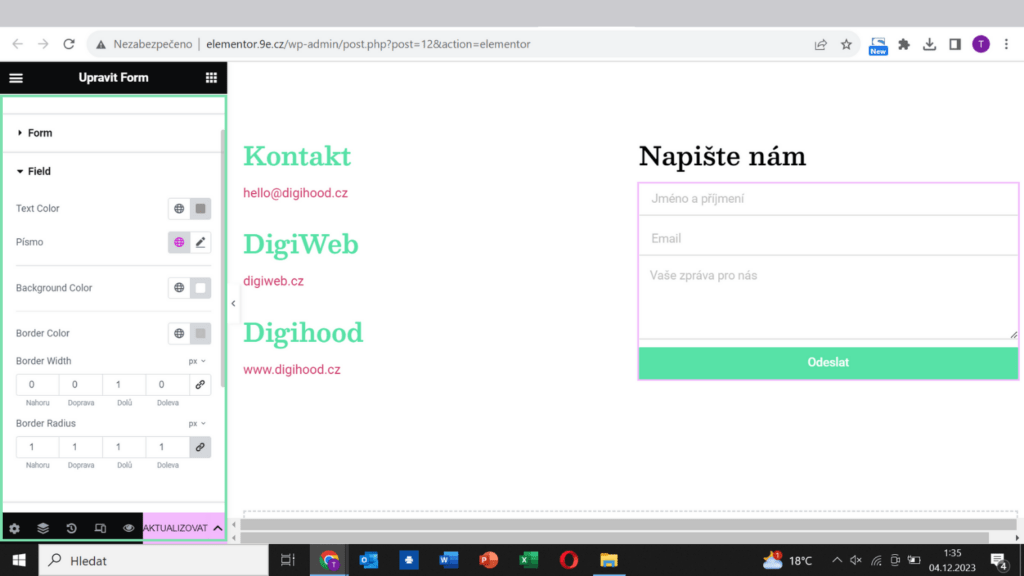
3. Stylování formuláře: Využijte možnosti stylování v Elementoru k vizuálnímu přizpůsobení formuláře vaší značce a designu webu.

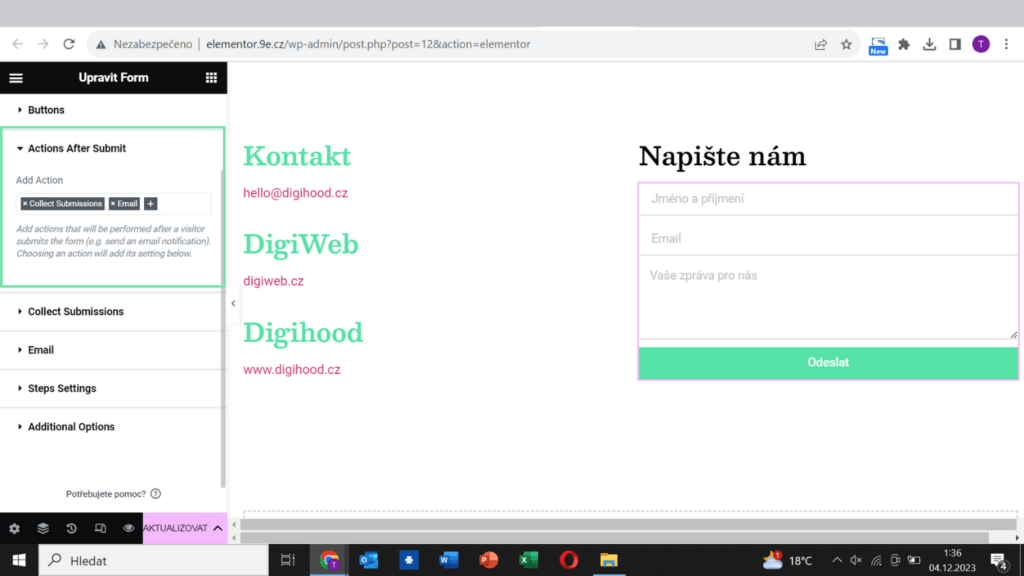
4. Nastavení odpovědi po odeslání: Nastavte, co se stane po odeslání formuláře – například zobrazení potvrzovací zprávy nebo přesměrování na jinou stránku.

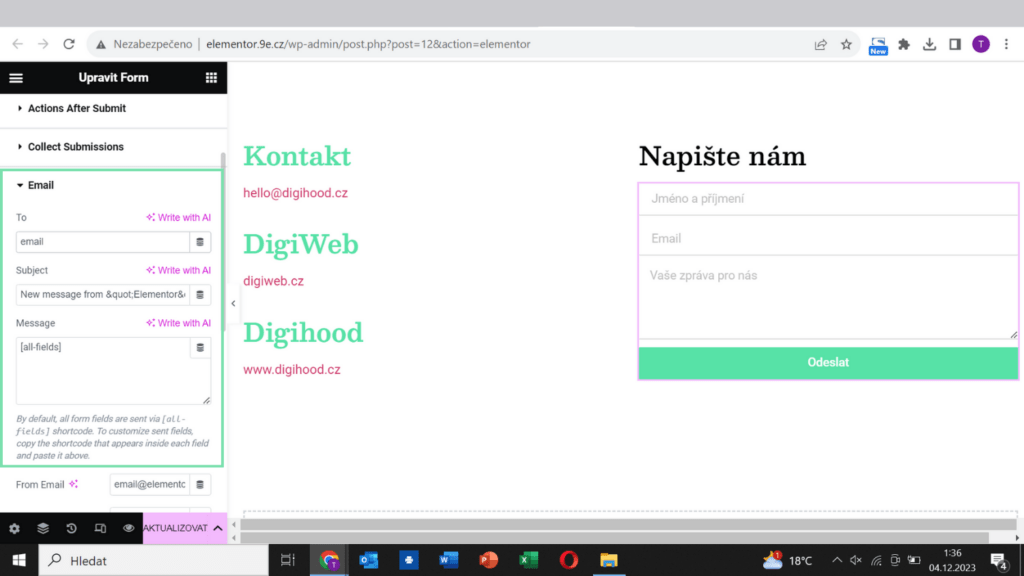
5. Integrace s e-mailovým systémem: Nastavte odesílání odpovědí z formuláře na váš e-mailový účet nebo do CRM systému.

Při tvorbě kontaktního formuláře je důležité myslet na SEO a ujistit se, že formulář obsahuje klíčová slova relevantní pro vaše webové stránky a služby.
Následující kapitola se zaměří na to, jak můžete rozšířit funkce vašeho kontaktního formuláře pomocí externích pluginů, které přidají další možnosti a funkcionalitu.
Rozšíření funkcionalit s externími pluginy
Nyní, když máme základní kontaktní formulář vytvořený v Elementoru, můžeme jeho funkčnost rozšířit pomocí různých externích pluginů. Tyto pluginy mohou přidat nové funkce, jako jsou pokročilé formulářové pole, integrace s marketingovými nástroji, automatizace odpovědí a mnoho dalšího.
Některé populární pluginy pro kontaktní formuláře:
- WPForms: Uživatelsky přívětivý plugin s předdefinovanými šablonami a drag-and-drop editorem.
- Contact Form 7: Jeden z nejstarších a nejrozšířenějších pluginů pro kontaktní formuláře na WordPressu.
- Gravity Forms: Nabízí rozsáhlé možnosti přizpůsobení a integraci s různými službami.
- Ninja Forms: Umožňuje snadnou tvorbu složitějších formulářů s možností rozšíření funkcí přes doplňky.
Při výběru pluginu pro váš kontaktní formulář je důležité zvážit vaše konkrétní potřeby a funkce, které chcete zahrnout. Například, pokud potřebujete formulář pro sběr odběratelů e-mailů, hledejte plugin, který umožňuje snadnou integraci s vaším e-mailovým marketingovým nástrojem.
Využití externích pluginů může také pomoci ve zlepšení SEO vašich webových stránek, například přes lepší uživatelské zkušenosti a zvýšenou interakci na stránce.
V další kapitole se podíváme na to, jak můžete efektivně integrovat váš kontaktní formulář s webovými službami, jako je e-mail marketing nebo CRM systémy.

Integrace s webovými službami
Účinný kontaktní formulář je více než jen prostředek pro sběr zpětných vazeb. Integrací formuláře s různými webovými službami, jako jsou e-mailové marketingové nástroje nebo CRM systémy, můžete maximalizovat jeho potenciál. Tato kapitola se zaměří na to, jak efektivně propojit váš kontaktní formulář s těmito službami.
Klíčové body pro integraci:
- E-mail Marketing: Propojte váš kontaktní formulář s e-mailovými marketingovými nástroji, aby se odpovědi automaticky přidávaly do vašeho mailing listu.
- CRM Systémy: Integrace s CRM umožní sledovat a spravovat dotazy a odpovědi zákazníků efektivněji.
- Automatizace: Využijte automatizační nástroje k efektivnímu zpracování a odpovídání na dotazy.
Pro tyto integrace můžete využít různé pluginy nebo přímo nastavení vašeho e-mailového marketingového software nebo CRM systému. Například, pluginy jako WPForms nebo Ninja Forms nabízejí možnosti integrace s populárními službami jako Mailchimp nebo Salesforce.
Integrace kontaktního formuláře s těmito nástroji nejenže zlepšuje uživatelskou zkušenost na vašich webových stránkách, ale také poskytuje cenné informace pro váš marketingový tým.
V následující kapitole se podíváme na to, jak můžete testovat a optimalizovat váš kontaktní formulář pro co nejlepší výkon a uživatelskou zkušenost.
Testování a optimalizace kontaktního formuláře
Po vytvoření a integraci kontaktního formuláře je důležité se ujistit, že funguje správně a efektivně. Tato kapitola vám poskytne návod, jak testovat a optimalizovat váš formulář, aby poskytoval nejlepší možnou uživatelskou zkušenost.
Kritéria pro testování:
- Funkčnost: Ujistěte se, že všechny prvky formuláře fungují jak mají – pole pro vyplnění, tlačítka pro odeslání atd.
- Kompatibilita: Testujte formulář ve více prohlížečích a zařízeních, aby byla zajištěna jeho univerzální funkčnost.
- Odezva a zpětná vazba: Zkontrolujte, zda formulář správně poskytuje zpětnou vazbu po odeslání, jako je potvrzovací zpráva nebo e-mail.
Optimalizace pro uživatelskou zkušenost:
- Rychlost načítání: Ujistěte se, že váš formulář se načítá rychle a bez zbytečných zdržení.
- Vizuální atraktivita: Vizuální prvky by měly být přitažlivé a v souladu s designem vašich webových stránek.
- Přístupnost: Zahrňte funkce pro zlepšení přístupnosti, jako jsou popisky polí pro čtečky obrazovky.
Nezapomeňte, že pravidelné testování a aktualizace vašeho kontaktního formuláře je klíčem k udržení jeho efektivity a k zajištění nejlepší možné zkušenosti pro vaše uživatele.

Shrnutí
V tomto dílu našeho výukového seriálu jsme se podrobně věnovali tvorbě a optimalizaci kontaktních formulářů v Elementoru, s důrazem na použití externích pluginů pro rozšíření jejich funkcí. Od základních principů a vytváření formulářů v Elementoru, přes rozšíření funkcionalit pomocí externích pluginů, až po integraci s webovými službami a optimalizaci pro nejlepší uživatelskou zkušenost – všechny tyto aspekty jsou nezbytné pro efektivní využití kontaktních formulářů na vašich webových stránkách.
Doufáme, že tento článek vám poskytl cenné informace a návody, jak vytvořit a spravovat kontaktní formuláře, které budou nejen funkční, ale i přínosné pro váš online podnik. Nezapomeňte, že pravidelné testování a aktualizace jsou klíčem k udržení jejich efektivity.
V příštím díle našeho seriálu se podíváme na to, jaká existují další vhodná rozšíření pro Elementor, která vám pomůžou k lepším webovým stránkám.
Další díly seriálu

12
Dub, 2024