Zajímá vás, jak vybudovat skutečně působivý a funkční web? Pokud ano, pak už víte, že v minulém díle naší série jsme se ponořili do fascinujícího světa šablon v Elementoru. Společně jsme prozkoumali, jak nainstalovat oblíbenou šablonu Hello Elementor, což nám umožnilo krok po kroku vybudovat základ naší webové prezentace. Nyní přichází na řadu dvě kritické komponenty každé stránky – záhlaví (header) a zápatí (footer). Kvalitní záhlaví a zápatí odráží kvalitu a profesionální přístup k webu. Pokud hledáte odbornou pomoc při návrhu grafiky vašeho webu, Digihood nabízí profesionální služby v oblasti grafiky webových stránek. Ale co přesně tyto komponenty jsou a proč jsou tak nezbytné?

Vizualizace webové stránky s vyznačeným záhlavím a zápatím. (zdroj: vlastní)
Záhlaví webové stránky představuje klíčový vizuální komponent, který okamžitě přitahuje pozornost návštěvníků. V této vrchní sekci se obvykle nachází logo společnosti, vykreslené s pečlivě vybranými barvami a fonty, které odrážejí identitu značky. Zde je také umístěno hlavní navigační menu a nabízí tak rychlý přístup k nejdůležitějším částem webu. Místo také často zahrnuje prvky jako „Kontaktujte nás“ pro snadnou komunikaci, zvýrazněné propagační nabídky a ikonu košíku pro e-shopy, aby byl nákupní proces co nejhladší. Jelikož je záhlaví prvním, co návštěvníci vidí, jeho design a funkčnost jsou klíčové pro vytvoření pozitivního prvního dojmu.
Na druhé straně spektra se nachází zápatí webu, které se může zdát méně nápadné, ale je stejně důležité. Tato spodní část stránky je domovem pro důležité kontaktní informace, odkazy na sociální média pro budování komunity, právní informace jako jsou podmínky použití, a mapu webu pro usnadnění navigace. I když tyto prvky nejsou vždy hned viditelné, hrají zásadní roli v uživatelském zážitku a dostupnosti informací.
Důležitost záhlaví a zápatí spočívá v tom, že společně tvoří základní strukturu webu, usměrňují návštěvníky, podporují identitu značky a zvyšují celkovou důvěryhodnost webu. Absence pečlivě navrženého záhlaví a zápatí by mohla vést k neorganizovanému a neprofesionálnímu vzhledu stránky.
S těmito informacemi v ruce je nyní čas zaměřit se na tvorbu a úpravy záhlaví a zápatí ve šabloně Hello Elementor. Dnešní průvodce vás detailně provede všemi aspekty a nuancemi těchto klíčových komponentů, aby váš web získal skvělý vizuální základ a byl co nejefektivnější.
Význam upraveného záhlaví a zápatí pro váš web
Pokud jste někdy navštívili webovou stránku a měli jste pocit, že všechno je na správném místě a snadno dostupné, pravděpodobně za tím stojí pečlivě navržené a upravené záhlaví a zápatí. Tyto dvě části webu, často opomíjené, mohou mít významný dopad na celkový dojem a funkčnost vašeho webu. Důležité je také zmínit, že součástí záhlaví často bývá tlačítko Call to Action, které má výrazně pozitivní vliv na konverze.
Pojďme se podívat, proč je tak důležité jim věnovat patřičnou pozornost.
Zrcadlení vašeho brandu v záhlaví a zápatí
Vaše značka je více než jen logo. Odráží vaše hodnoty, vizi a poslání. A jedním z hlavních míst, kde můžete svou značku efektivně prezentovat, je právě záhlaví a zápatí webových stránek. Přizpůsobením barev, písma a dalších vizuálních prvků svému brandu zajistíte, že návštěvníci okamžitě rozpoznají a spojí vaši webovou stránku s vaším podnikáním.
Navigace a odkazy: Klíč k uživatelské přívětivosti
Kvalitní navigace je základem pro skvělou uživatelskou zkušenost. Uživatelé potřebují jednoduše a rychle najít to, co hledají. Přehledné menu v záhlaví a důležité odkazy v zápatí jim to umožňují. Pokud je navigace intuitivní, zvyšuje se pravděpodobnost, že návštěvník stráví na vašem webu více času a vrátí se znovu.
Call to Action: Pozitivní zvýšení konverze
Tlačítko Call to Action (CTA), umístěné v záhlaví stránky, hraje klíčovou roli v optimalizaci konverzí. Je navrženo tak, aby upoutalo pozornost návštěvníků a povzbudilo je k provedení požadované akce. Efektivní CTA je obvykle vizuálně výrazné, má jasný a přímý vzkaz a vede uživatele k jednoduché a rychlé akci, která podporuje cíle webu. Tímto způsobem tlačítko CTA přímo přispívá k zvyšování konverzních poměrů, což je poměr návštěvníků, kteří provedou požadovanou akci, k celkovému počtu návštěvníků stránky.
Pozn. V tomto kontextu termín „konverze“ označuje akci, kterou provádí návštěvník webové stránky, a která je pro majitele stránky hodnotná. Cílem konverze může být například zakoupení produktu, zaregistrování se na stránce, přihlášení k odběru newsletteru, vyplnění kontaktního formuláře nebo jakákoli jiná akce, která přispívá k dosažení cílů podnikání.
Kontaktní informace a sociální média: Budujte mosty s návštěvníky
Neměli byste nikdy podceňovat význam snadno dostupných kontaktních informací. Zápatí je ideálním místem pro umístění vašich kontaktních údajů, odkazů na sociální média nebo formuláře pro odběr novinek. To vytváří důvěru a usnadňuje návštěvníkům navázání kontaktu s vámi. Ve světě digitálních technologií je osobní kontakt stále hodnotný.
Díky těmto klíčovým prvkům záhlaví a zápatí můžete výrazně zlepšit uživatelskou zkušenost, posílit svůj brand a budovat důvěru s návštěvníky.

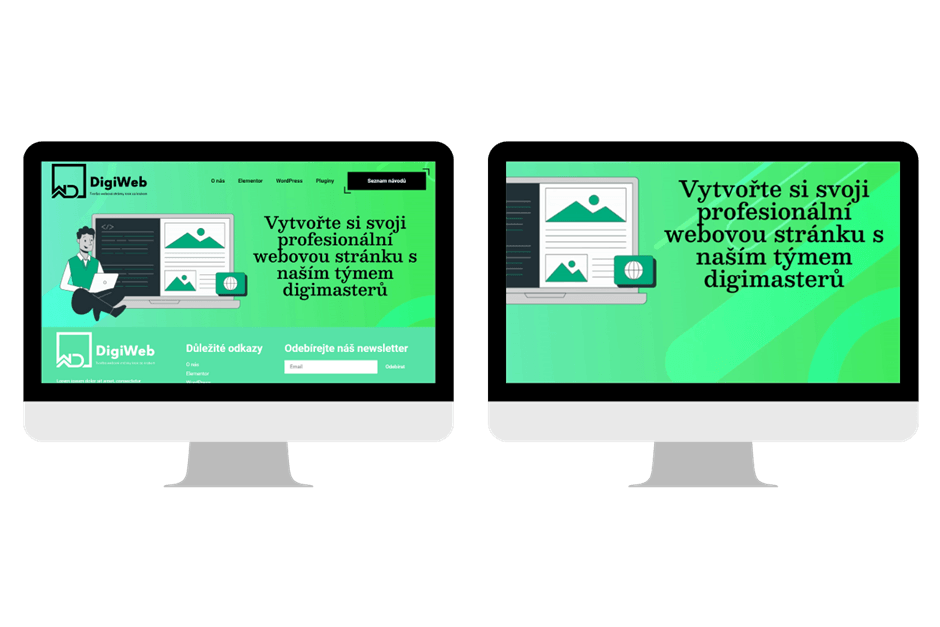
Webová stránka s před a po upraveném záhlaví/zápatí. (zdroj: vlastní)
Úprava záhlaví a zápatí v Elementoru: Vstup do světa Theme Builderu
Vstupujeme do praktické části našeho průvodce, kde se zaměříme na to, jak skutečně upravit záhlaví a zápatí ve vašem webu pomocí Elementoru. Věřte nebo ne, s nástrojem, jakým je Theme Builder od Elementoru, se stane tato úprava hračkou, ať už jste začátečník nebo zkušený tvůrce webu. Připravte se na kroky, které vašemu webu dodají jedinečný charakter.
Objevte možnosti Theme Builderu
Theme Builder je revoluční nástroj v rámci Elementoru, který umožňuje uživatelům navrhnout a upravit jakoukoli část svého webu – ať už jde o hlavičku, patičku, archivy nebo samotné stránky. V minulých letech byly úpravy těchto částí často složité a vyžadovaly znalost kódování. Dnes s Theme Builderem může kdokoli snadno a rychle vytvořit záhlaví a zápatí dle svých představ. S Theme Builderem v Elementoru můžete jednoduše a rychle upravit záhlaví a zápatí. Pokud však hledáte komplexní řešení pro tvorbu celého webu, jsme tady, abychom vám poskytli kvalitní tvorbu webových stránek od základu až po finální design
Krok za krokem: Jak upravit záhlaví v šabloně Hello Elementor
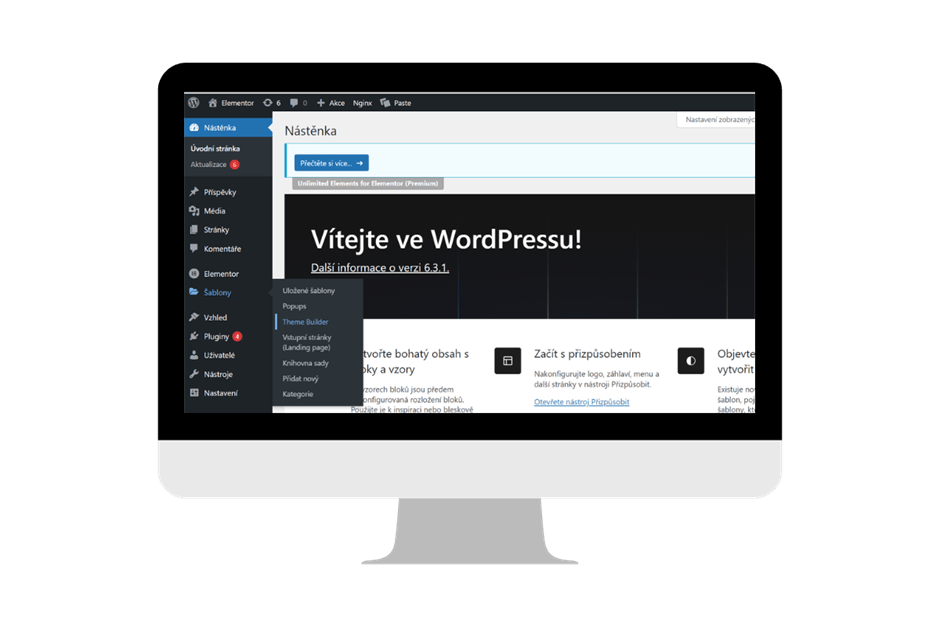
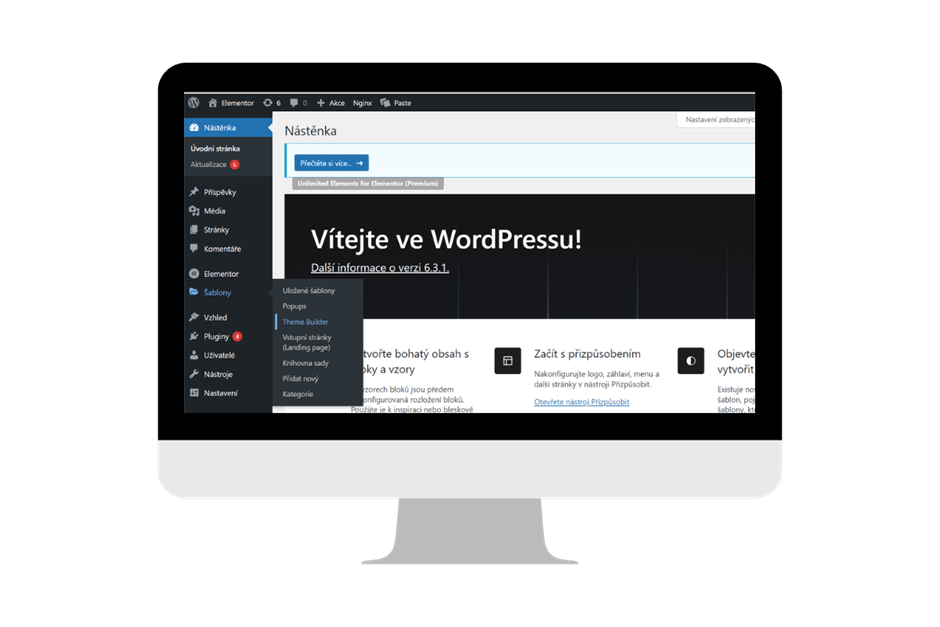
1. Otevřete Elementor – Po přihlášení do vašeho WordPressu přejděte na levý panel a vyberte „Elementor“.

Krok 1.: Hlavní nástěnka v Elementoru (zdroj: vlastní)
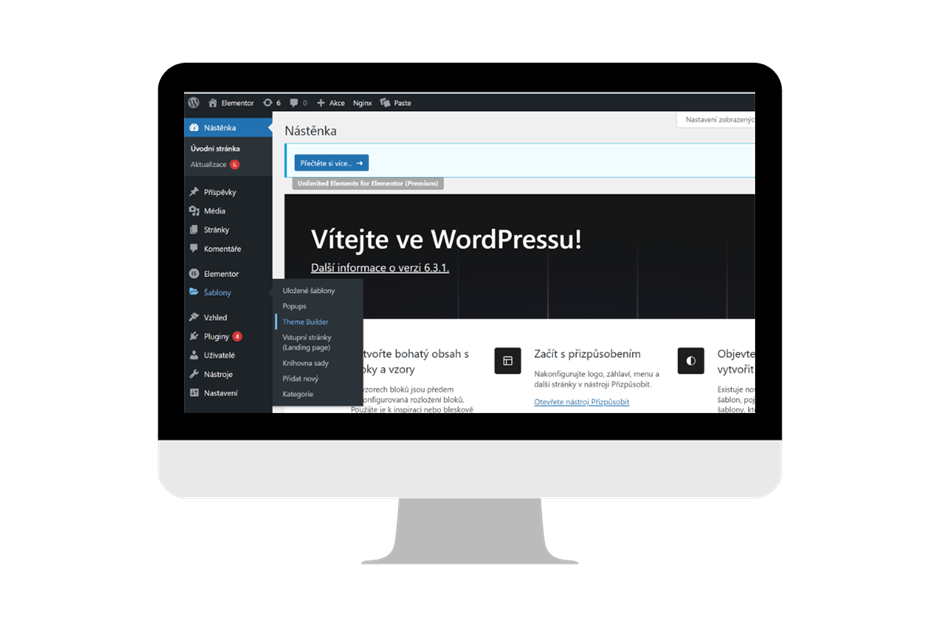
2. Přejděte do Theme Builderu – Zde najdete možnosti pro úpravy záhlaví, zápatí, archivů a dalších částí webu.

Krok 2.: Šablony – Theme Builder Elementor (zdroj: vlastní)
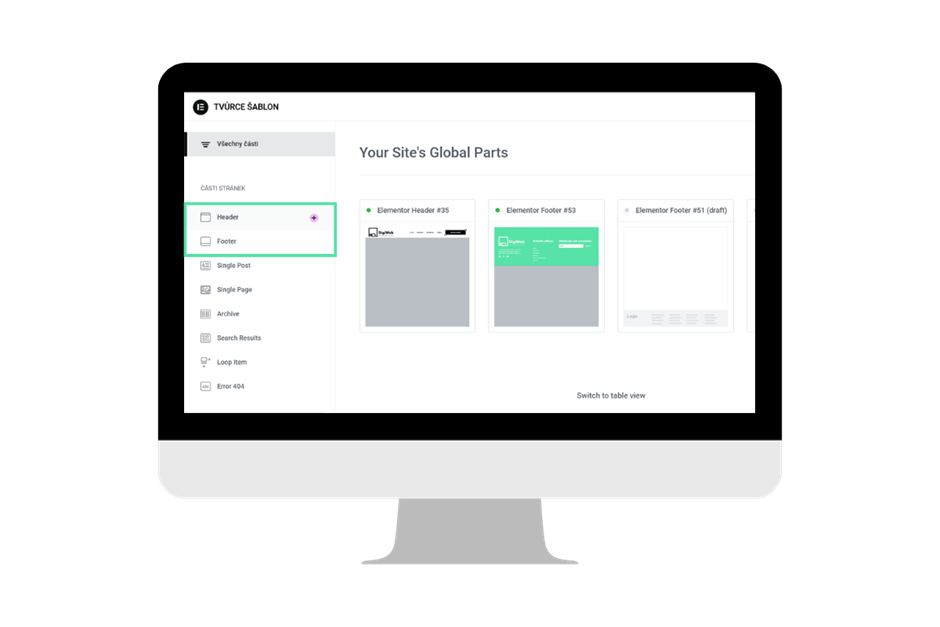
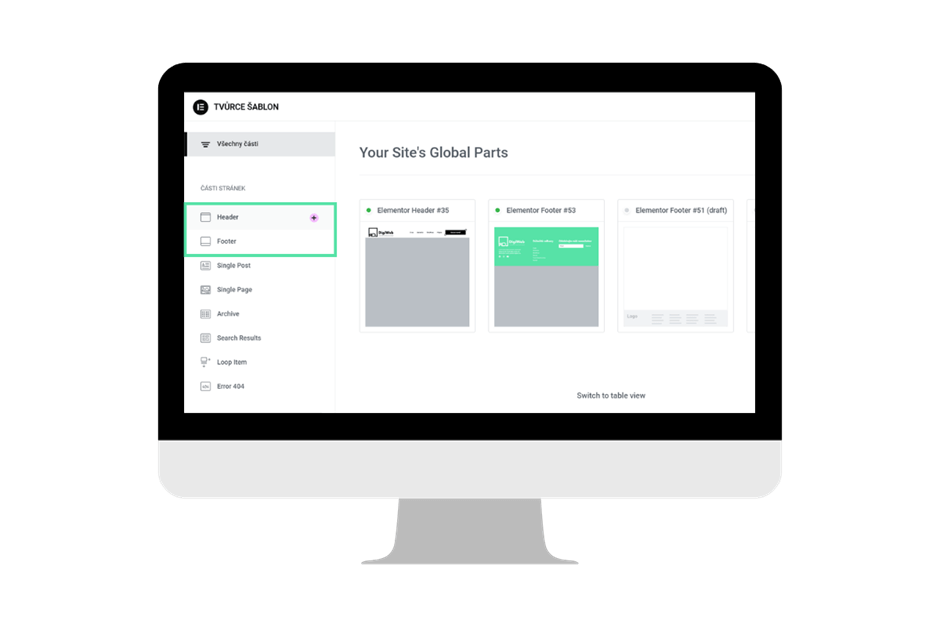
3. Zvolte „Záhlaví“ a klikněte na „Přidat nové záhlaví“.

Krok 3.: Nástěnka Theme Builderu – nové záhlaví (zdroj: vlastní)
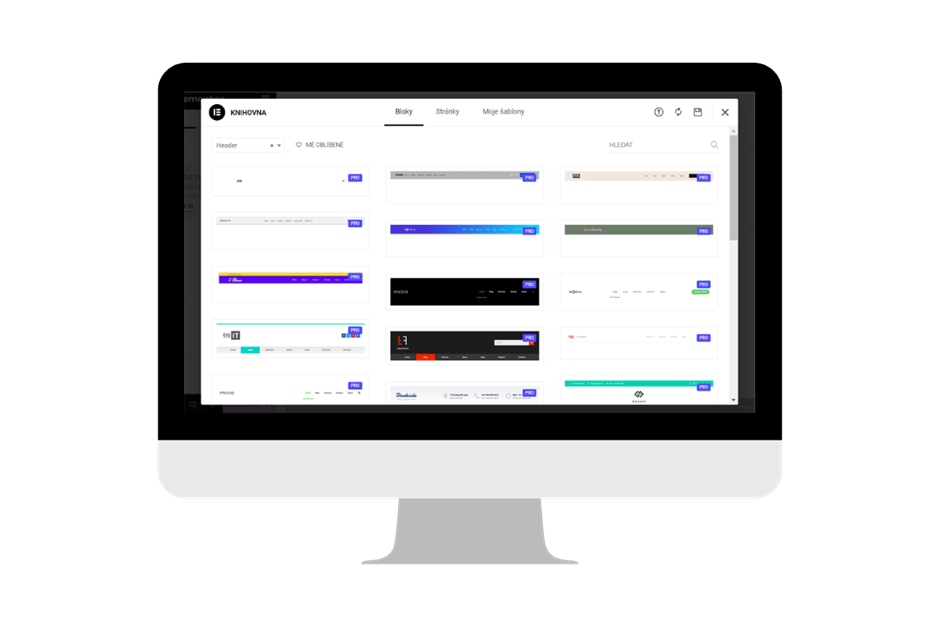
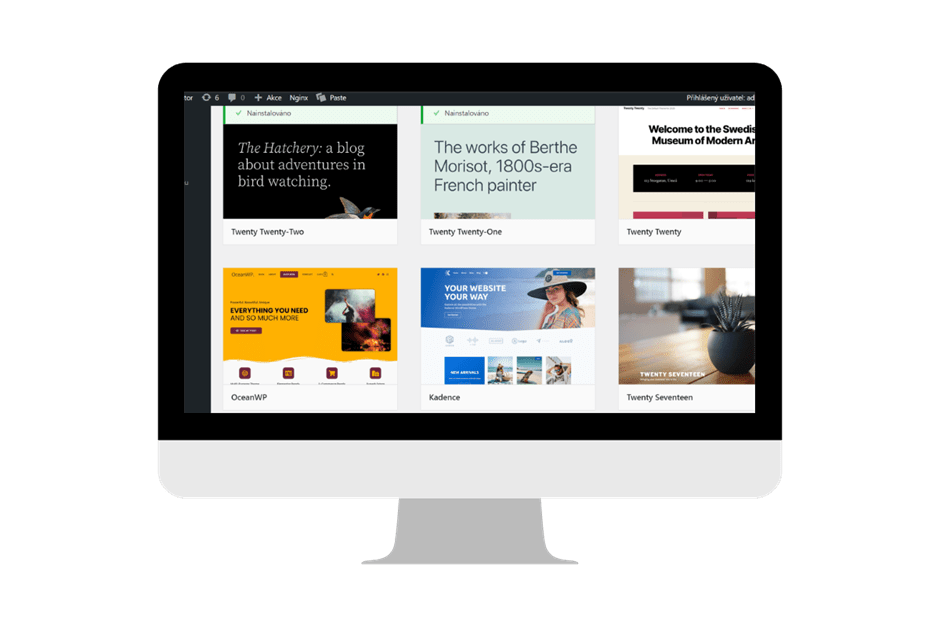
4. Výběr šablony – Můžete začít od nuly nebo využít jednu z předdefinovaných šablon od Elementoru.

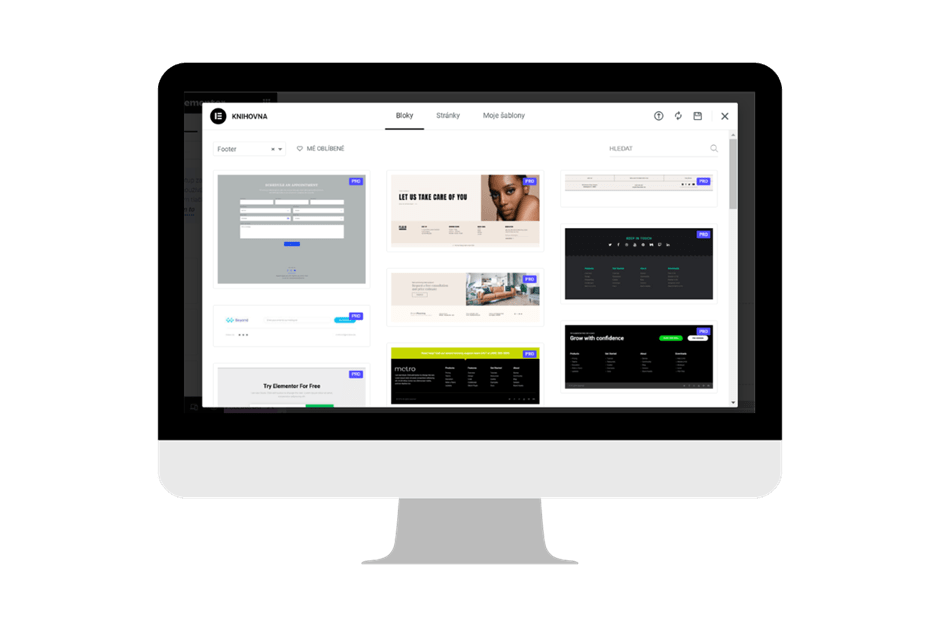
Krok 4.: Šablony záhlaví (zdroj: vlastní)
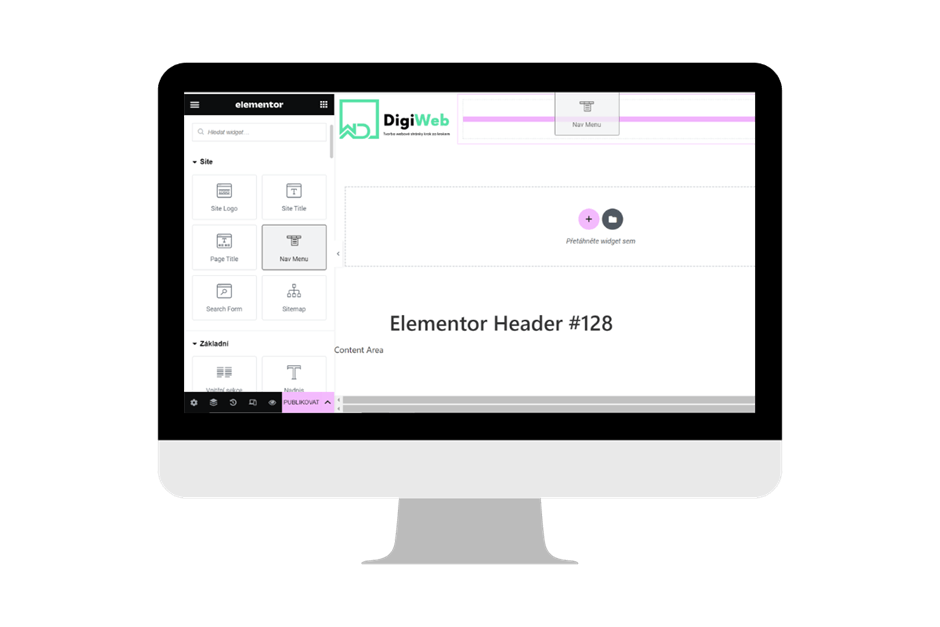
5. Přizpůsobení – Přetáhněte do záhlaví různé widgety, upravte barvy, písma a další prvky dle svého gusta.

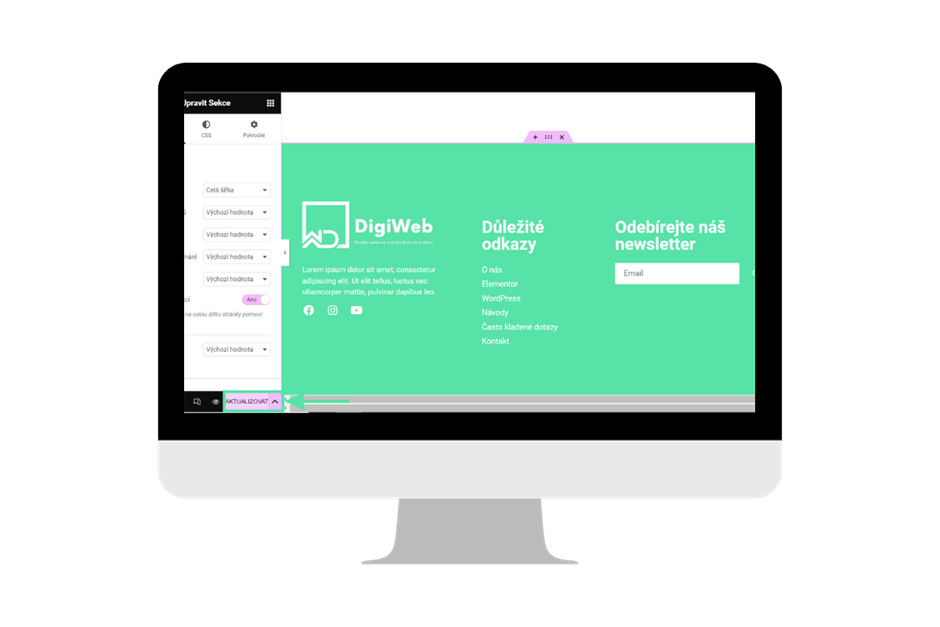
Krok 5.: Nastavení záhlaví pomocí Elementor prvků (zdroj: vlastní)
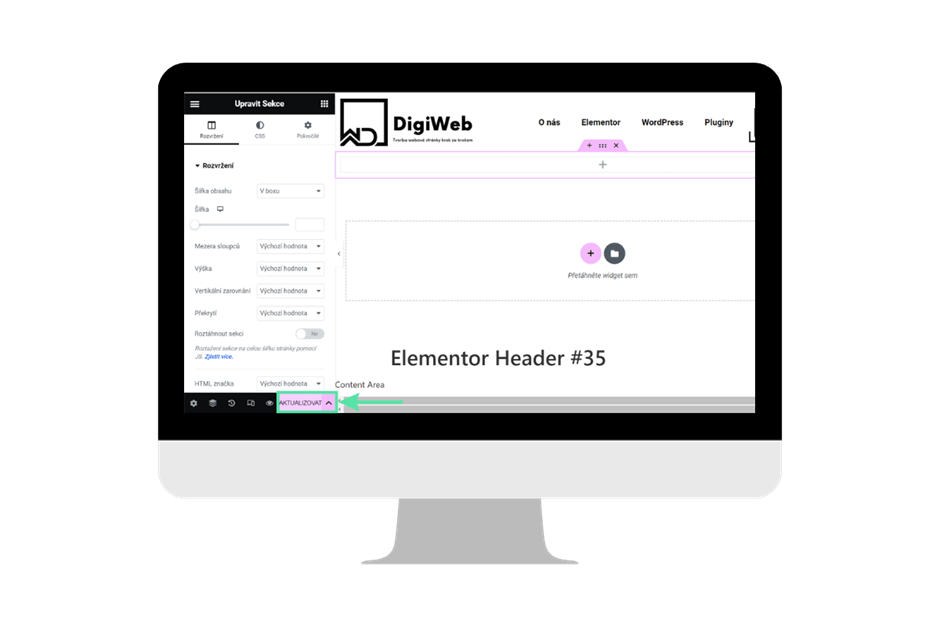
6. Uložení a publikace – Až budete s výsledkem spokojeni, uložte své záhlaví a publikujte.

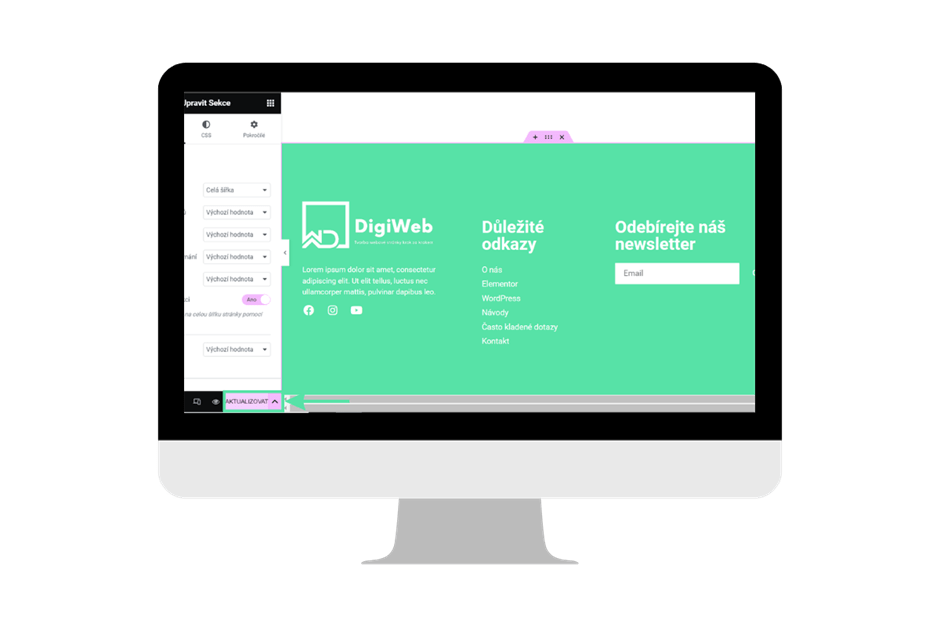
Krok 6.: Publikace a aktualizace záhlaví (zdroj: vlastní)
Krok za krokem: Jak upravit zápatí v šabloně Hello Elementor
1. Znovu otevřete Theme Builder v Elementoru.

Krok 1.: Hlavní nástěnka v Elementoru – šablony – Theme Builder (zdroj: vlastní)
2. Vyberte „Zápatí“ a poté „Přidat nové zápatí“.

Krok 2.: Nástěnka Theme Builderu – nové zápatí (zdroj: vlastní)
3. Výběr šablony – Stejně jako u záhlaví, můžete začít od nuly nebo využít jednu z předdefinovaných šablon.

Krok 3.: Šablony zápatí (zdroj: vlastní)
4. Přizpůsobení – Přidejte do zápatí odkazy, kontaktní informace, ikony sociálních médií a další důležité prvky.

Krok 4.: Nastavení zápatí pomocí Elementor prvků (zdroj: vlastní)
5. Uložení a publikace – Když máte hotovo, uložte své zápatí a publikujte na svém webu.

Krok 5.: Publikace a aktualizace zápatí (zdroj: vlastní)
Tímto způsobem si můžete hravě upravovat záhlaví a zápatí svého webu podle aktuálních potřeb a stylu vašeho brandu. Výsledkem bude profesionálně vypadající web, který odráží vaši osobnost a značku.
Jiné možnosti úprav s Elementorem: Zkoumání dalších nástrojů
Elementor je skutečně rozmanitý nástroj, a když už máte za sebou základy, můžete začít objevovat i další možnosti a funkce, které vám tento nástroj nabízí. Kromě základního upravování záhlaví a zápatí existuje řada dalších metod, jak si web přizpůsobit dle svých potřeb. Pojďme se podívat na některé z nich.
Exploze šablon s Elementorem
Elementor nabízí nesčetné množství šablon, které můžete využít pro různé části svého webu. Tyto šablony nejen usnadňují tvorbu webu, ale také vám poskytují inspiraci a umožňují rychlé spuštění nových projektů. Ať už potřebujete design pro blog, e-shop, portfolio nebo jakoukoli jinou kategorii, s šablonami od Elementoru to zvládnete v mžiku.
Zásuvné moduly: Brána k rozšířeným funkcím
Přestože samotný Elementor nabízí širokou škálu funkcí, můžete svůj web ještě více vylepšit pomocí zásuvných modulů. Existuje spousta zásuvných modulů vyvinutých speciálně pro Elementor, které přidávají dodatečné widgety, funkce a nástroje pro ještě větší kreativitu a funkcionalitu. Zkoumáním těchto modulů můžete svůj web posunout na zcela novou úroveň.
Při průzkumu všech možností, které Elementor nabízí, je důležité nezapomenout, že každý web by měl zůstat jedinečný a reprezentovat vaši značku. Ať už se rozhodnete využít jakoukoli šablonu nebo zásuvný modul, měli byste vždy mít na paměti cíle a vizi svého webu. Kromě výběru jiných šablon můžete také zvážit rozšíření funkcí vašeho webu pomocí zásuvných modulů. A samozřejmě, za předpokladu, že máte spolehlivý webhosting. Pokud hledáte kvalitní a spolehlivý webhosting, doporučujeme služby od nás z Digihood.

Různé šablony dostupné v Elementoru (zdroj: vlastní)
Co nás čeká příště
Při tvorbě webové stránky jsou záhlaví a zápatí nejen estetickým, ale především funkčním prvkem. A jako s každým nástrojem, je důležité vědět, jak ho používat efektivně. Doufáme, že tento díl vám v tom pomohl.
Jak jsme zjistili, správně navržené záhlaví a zápatí mohou značně ovlivnit návštěvníkovu zkušenost na vašem webu. Jsou to prvky, které dávají webu strukturu a směr.
Teprve začínáme! V příštím díle se podíváme hlouběji do světa Elementoru, konkrétně na editaci stránek. Ponoříme se do technik a nástrojů, které vám umožní transformovat každou stránku vašeho webu podle vašich představ.
Další díly seriálu

08
Zář, 2023