Dnešní svět digitálních technologií se velmi rychle vyvíjí. Nové koncepty, technologické vymoženosti a nástroje se objevují každý den. Kreativní lidé neustále tlačí vývoj dopředu, protože nové přístupy vytvářejí nové možnosti. Jinými slovy, za rok se toho může hodně změnit a u webového designu to platí dvojnásob. Stejně jako dnes pohlížíme na deset let starý design webových stránek s despektem, nebude tomu jinak za deset let o tom dnešním.
Jak každý designér ví, že držet krok s dobou je důležité. Pojďme se tedy podívat na pravděpodobné vlivy a scénáře, které mohou nastat v následujících letech.
1. Změní se způsob prezentace
Zaujmout svého čtenáře bude stále těžší a těžší, protože dnes už je poměrně běžné mít blog. Blogy však obvykle obsahují psaný text, který ovšem nezaujme tak dobře jako obrázky, případně animace. Podívejme se například na tuto grafickou animaci Peugeot. Skvělý příklad, jak s pomocí přejíždění po stránce můžete klientovi předat informace o hybridní technologii Peugeot zajímavou formou. Pokud jste to ještě neudělali, doporučujeme stránku navštívit.
2. Semi-flat design
Poté, co Microsoft spustil svůj styl Metro, stal se flat design, v překladu placatý design, základem designu webových stránek. Flat design však má svá úskalí a rozhodně se ve své původní formě nehodí do všech odvětví. Použitím stínů a lepší prací s prostorem přichází semi-flat design. Na rozdíl od svého předchůdce bude pracovat s různými barvami pozadí, přechody barev, propracovanějšími ikonami a dalšími prvky. Cílem je zanesení 3D prostoru do designu a vytvoření většího pocitu reality.
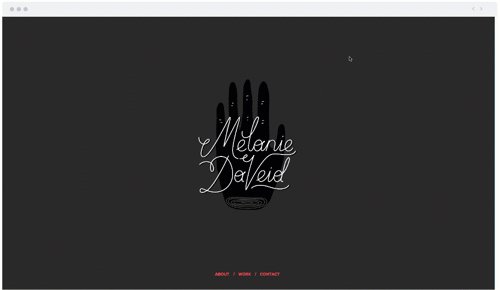
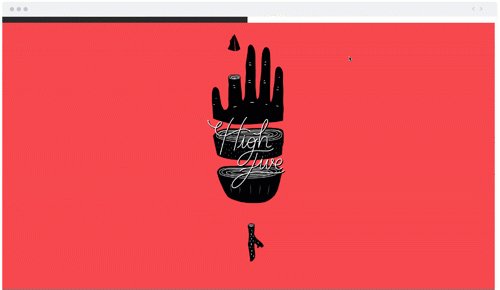
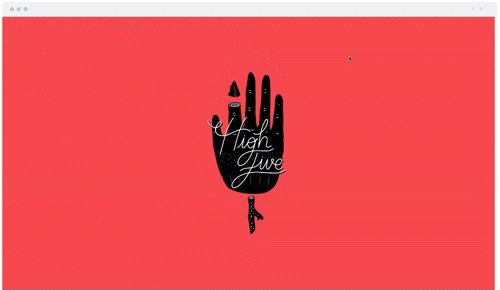
3. Komplikovanější ilustrace
Jedním ze způsobů, jak zaujmout své publikum, jsou ilustrace. I naprostý laik rozezná ilustraci od naprogramované části webové stránky. Například tato stránka Lighthouse Brewing kombinuje animaci v horní sekci hlavní stránky, tak probíhající animace při skrolování dolů po stránce. Výsledkem je tedy skutečně unikátní animace, která působí jako by jste byli pod vodou. Pokud je to jejich pivo skutečně takový poklad, jak je vidět z animace na dně oceánu, pak rozhodně stojí za to.
4. Unikátní mřížky
Mřížky, označují se tak webové stránky rozdělené do několika rovnoměrných sekcí, se staly běžnou součástí webových stránek. Na našem webu ho můžete vidět na stránce blogu. Protože je tento koncept poměrně okoukaný, můžeme v následujících letech očekávat příchod unikátních a nepravidelných tvarů mřížek. Jako perfektní ukázka poslouží webová stránka Curiousspace.
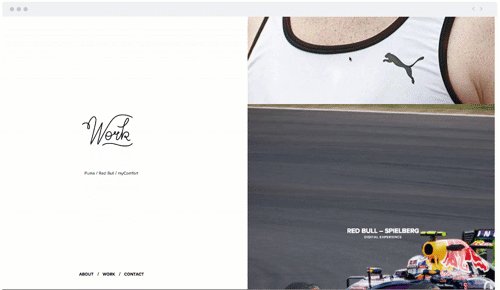
5. Animované fotografie
Animované fotografie jsou poměrně starý koncept, což je jednoznačně jejich výhoda, protože ve formátu .gif fungují na všech běžných zařízeních. Jako ukázku můžete vidět například naší domovskou stránku, která používá právě .gif pro vytvoření animace. Modernější možností je pak použití videa působícího jako fotografie, jak je uvedeno v tomto případě cinemagraphs.com. Takovéto fotografie podtrhují požadovanou náladu webové stránky, vytváří překvapení či eleganci.
6. Úplná integrace parallax efektu

Ukázka přechodu mezi dvěma prvky
Pokud nevíte, co je to parallax efekt, pak navštivte například tuto demo ukázku. Parallax je efekt, kdy se mění rychlost a způsob pohybu obrázků v pozadí. Tím se dosahuje speciálních efektů, které jsou v tom nejjednodušším provedení často vidět v pozadí, kdy se obrázek pohybuje jinou rychlostí, než jakou skrolujete po stránce.
Tím, jak se počítače a technologie zlepšují, rozrůstají se i možnosti. Pro ukázku navštivte stránku The Boat. Poměrně působivé, že? V příštích letech lze očekávat více takovýchto projektů.
7. Integrace 360 fotografií a 360 videí
V příštích letech bychom se také mohli dočkat větší integrace tohoto zajímavého konteptu 3D panoramatických fotografií. Moderní prohlížeče již znají tyto technologie, ovšem jejich implementace je stále ještě velmi náročná a také velmi nespolehlivá. Jedná se však o velmi lákavý koncept pro společnosti zabývající se čehokoliv s interiérem a exteriérem.
Druhým možným konceptem budoucnosti jsou 360ti stupňová videa.
Tažením myši na video se můžete dívat do stran
Pokud shlédnete celé video, máte pocit, jako by jste na té dráze skutečně jeli. Implementace takových prvků je otázka blízké budoucnosti a brzy dojde k jejich většímu komerčnímu využití.
8. Vycentrovaný a rozdělený obsah
V poslední době se spíše ustupuje od předávání velkého množství informací najednou. Jedním ze způsobů, jak toho dosáhnout je právě využití prvků rozbrazených na Gifu níže.

Ukázka centrovaného designu
9. Líné načítání
Líné načítání představuje výraz pro pozdější načtení těch částí stránek, které nemusí být zobrazeny uživateli hned na začátku. Důvodů, proč tento koncept využít, je několik.
První je rychlost stránky. Načtením pouze prvního obrázku v článku se výrazně sníží přenášené množství dat a tím klesá doba potřebná pro načtení stránky. Zbytek obrázků je pak načten asynchronně, tedy nezávisle na dokumentu webové stránky.
Druhým důvodem je pak snazší ovládání webové stránky, kdy se například příspěvky načítají bez zásahu uživatele. Tento koncept známe například z Facebooku nebo Twitteru, kde se při skrolování dolů zobrazují starší příspěvky bez toho, aniž by uživatel musel cokoliv udělat nebo někam kliknout.
Do budoucna očekáváme integraci tohoto konceptu i do dalších částí webové stránky, jako je například zápatí. I běžné stránky budou načítány tímto způsobem, stejně jako částí webové stránky jako je například zápatí.
Souhlasíte s námi?
A jaké jsou vaše očekávání do budoucna? Vidíte spíše budoucnost v integraci 360 fotografií či 3D videí? Zanechte nám svůj názor pod článkem. Ať už máme s těmito trendy pravdu či ne, jisté je, že rok 2017 přinese zajímavé věci.





Skvělé! Velmi užitečný článek! Děkuji.
Díky za super článek, hledal jsem něco na podobné téma a náhodou jsem narazil na váš web. Budete psát více podobných příspěvků?
Díky za odpověď,
Rocio
Ahoj Rocio,
určitě budeme, stačí jen sledovat náš web.
Josef